| 課題名 |
カフェWebサイト「WAScafe」 |
| クライアント要望 |
- 名称 / 「WAScafe」「ワズ・カフェ」「cafeWAS」「カフェ・ワズ」いずれか
- 概要 / 新しくオープンするカフェのサイト
- 目的 / 店の知名度を上げて集客につなげる。
- 既存客のいない新規店舗のWebサイトなので、初めて見た人が見やすく迷わない構成・デザインにする。誰でも気兼ねなくお店に行ってみたくなるような雰囲気にすること。
- ターゲット / 特に限定しない(性別年齢問わず幅広い層に見てもらいたい)
|
| サイズ |
- 横幅 960px~1000px・高さ任意
- ※ブラウザウインドウサイズに合わせて変動するデザインでも可
|
| 構成要素 |
- トップページ
- コンセプトページ
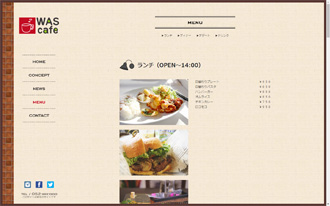
- メニューページ
- 提案ページ(各自考える)
- サイトロゴ
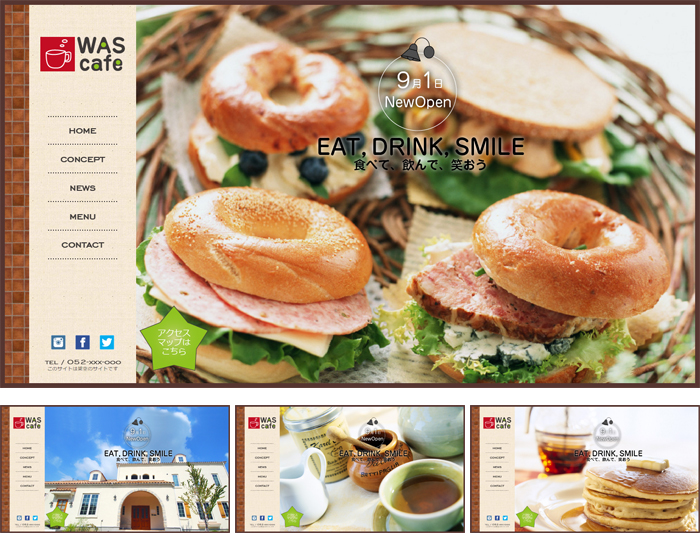
- メインビジュアル
- キャッチコピー
- オープン告知
- お店のコンセプト
- 店舗情報
- ドリンク、フード、スイーツメニュー
|
| 作成環境 |
- OS / Windows10
- アプリケーションソフト / IllustratorCS5・PhotoshopCS5
|
| 作成時間 |
70時間(デザイン50時間、コーディング20時間) |
| 制作意図 |
左側のメニューは固定配置し、右側のメインコンテンツはディスプレイの幅に合わせて広がるリキッドデザインになっています。バナーなどは極力減らし、シンプルなデザインですがメイン画面をいっぱいにメインビジュアルをJavascriptでスライドショーにし、動きを付けることでインパクトを出しました。
|
| 感想 |
自分でコンセプトを決め、下層ページまで作りました。デザインのコンセプトをちゃんと決めていないと下層ページの統一感がとれないことに気づかされました。左側メニューを固定すること、右側画面を可変させることは自分で調べながらコーディングしたのですが、仕組みを理解することが難しかったです。レスポンシブにも初挑戦!!レスポンシブのこと考えて作ってなかったので探り探りコーディングしました。なんとか形になってよかったぁ! |