カフェサイト デザイン・コーディング
| 課題名 | カフェサイト デザイン・コーディング |
|---|---|
| サイト概要/目的 | 新しくオープンするカフェのサイト。 店の知名度を上げて集客につなげることが目的。 |
| クライアントの要望 | 既存客のいない新規店舗のWebサイトなので、初めて訪れた人が見やすく迷わない構成・デザインにすること。誰でも気兼ねなくお店に行ってみたくなるような雰囲気にすること。 |
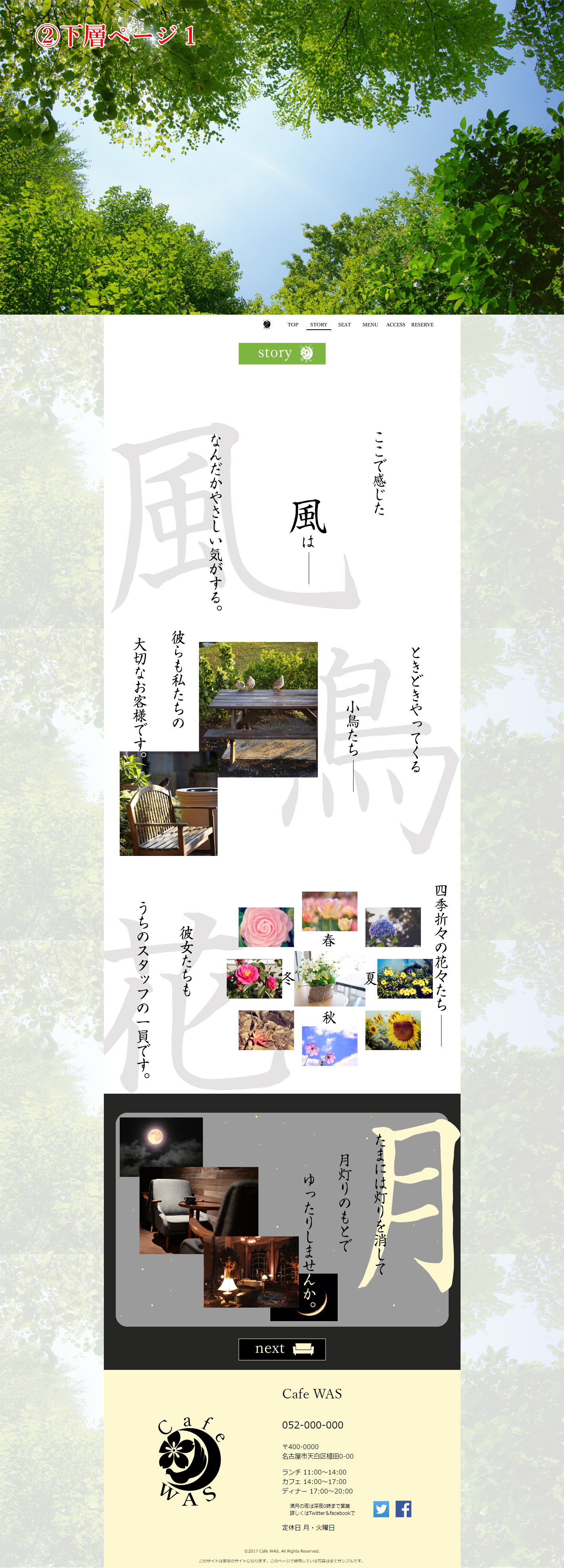
| 制作意図 | 言葉では巧く形容できないけど、お店にいると、「なんか心地良い」。心が、身体が「このお店好きだな」と感じるようなカフェ。休みの日に、家よりもゆっくりくつろげるカフェ。そんなカフェを想定して、Webサイトを作成しました。 |
| ページ構成 | A トップページ B コンセプトページ C メニューページ D 提案ページ(各自考える) |
| 必須要素 | A サイトロゴ A メインビジュアル A キャッチコピー A オープン告知(9月1日オープン) B お店のコンセプト B 店舗情報(住所、電話番号、営業時間、アクセスマップ) C ドリンクメニュー、フードメニュー、スイーツメニュー D ※内容を各自考えて提案 |
| 制作期間 | 制作期間 / 2017/7/10(月)~2017/7/27(木)
制作環境 / Windows7 Illustrator CS5 / Photoshop CS5 制作時間 / ラフ : 7/10(月)約4時間 Ai/Ps : 7/10(月)~7/14(金)約17時間 コーディング : 7/18(火)~7/27(金)約50時間 |