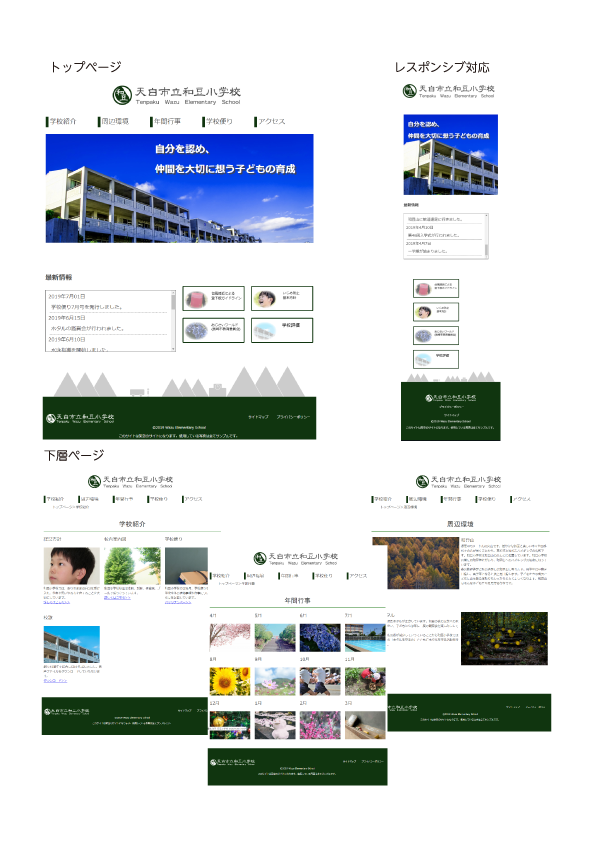
初めて作ったサイトです。カラム分けやデザインカンプの作り方など初めてのことだらけで、簡単な構成なのにタグの使い方が分からなかったりマージンがうまく調整できなかったりして時間がかかりました。それでも、スライドショーやハンバーガーメニューをつけることができました。課題提出後に、バナーやフッターのデザインがシンプルすぎたので作り変えました。

| 必須項目 | 母校の小学校のサイトリニューアルヘッダーロゴ、グローバルナビ、メインビジュアル、キャッチコピー 、その他必要だとおもうコンテンツ。既存のサイトの問題点を洗い出し、解決するよう制作する。また、管理のしやすさ、見やすさという点を工夫する。 |
|---|---|
| 仕様 | 幅960px-1200px 縦任意 トップページと下層3ページ以上のデザインとコーディング |
| 既存サイトの問題点 | グローバルナビと外部サイトへのリンクの表示が近く区別がつけにくい。下層ページにリンク切れや文字化けする箇所がある。内容が重複しているページがあるため、見づらい。レスポンシブデザインではない。背景が水玉模様で見にくい。 |
|---|---|
| ターゲット | 学校関係者:情報発信の場 保護者:お知らせや行事などの情報を確認 周辺地域の人々:共に行うイベントや来賓などの際に閲覧 |
| コンセプト | 緊急性の高い情報(台風や感染症が原因での休校など)はトップページの「最新情報」やバナーですぐにアクセスできるよう配置した。グローバルナビの分類を再考し必要な情報にたどりつきやすいよう意識した。 下層ページには写真を多用することで直感的に操作できるような仕様を心がけた。スマートフォンでの閲覧が多いと思われるためレスポンシブ対応にした。緑豊かな山の中にある学校であるため、キーカラーを深緑色に設定し、下層ページに「周辺環境ページ」を設け、他校とは違う部分である魅力を表した。 |
| 制作日・時間 | 2019年7月8日~7月30日 構想1週間、制作60時間 |
| 制作環境 | Windows10 illustratorCC,CS5 PhotoshopCC,CS5 Brakets |