website02

| 制作内容 | WasCafeサイトを作る |
|---|---|
| クライアントの要望 | ・既存客のいない新規店舗のWebサイトなので、初めて訪れた人が見やすく迷わな い構成・デザインにすること。 ・地域の人たちが気兼ねなくお店に行ってみたくなるような雰囲気にしたい。 ・Webサイトを見て「行ってみたい」と思わせるコンテンツを作りたい。 ・できればスマホでも見やすいレスポンシブデザインにしたい。 |
| ページ構成要望/th> | ・A:トップページ ・B:コンセプトページ ・C:メニューページ ・提案ページ(各自考える ※採用情報、バイト募集、お問い合わせは不可) |
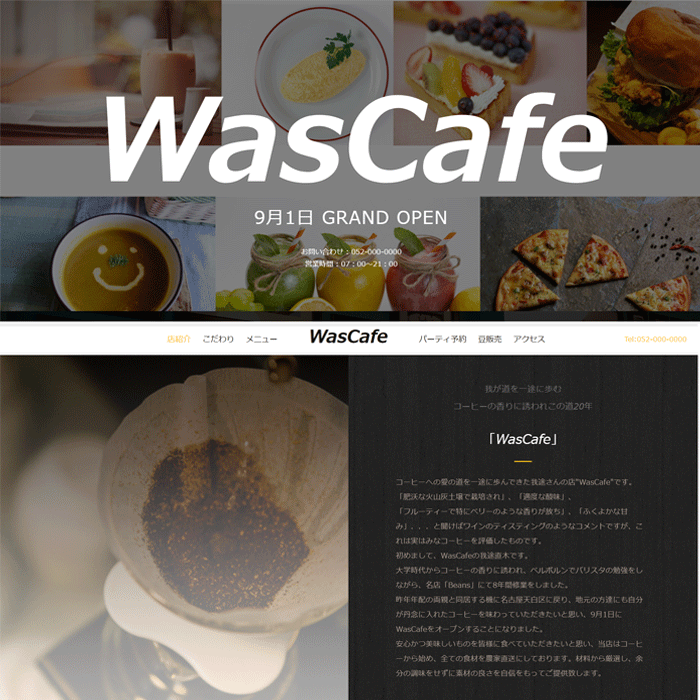
| 必要要素/th> | ・A:サイトロゴ(「was cafe」「ワズ・カフェ」) ・A:メインビジュアル ・A:キャッチコピー ・A:オープン告知(9月1日オープン) ・B:お店のコンセプト ・B:店舗情報(所在地、電話番号、営業時間、アクセスマップ など) ・C:ドリンクメニュー、フードメニュー、スイーツメニュー ・D:・※内容を各自考えて提案 |
| サイト仕様 | 横幅:960px程度 ブラウザサイズに合わせて変化するデザインでも可能。 |
| ペルソナ設定 | ・「30代後半共働き夫婦、平日忙しい分週末こそ素敵な自宅で寛ぎたい、夫婦の大切な時間を上質に過ごしたい」 ・「安定な年金生活を送りながら、子供達が既に巣立ちした大きい一軒家を売り出し、マンションで斬新な生活に切り替えたい」 上記ペルソナ像を設定しました。 |
| 制作意図1 | ・各表示サイズに対応できるように全体的にレスポンシブ対応で制作しました。 |
| 制作意図2 | ・スクロールして1枚ページにて仕上がりました。閑静な住宅地中のカフェというコンセプトに対し、近場の老弱男女とも気軽に来られる店を意識し、すべての情報を上下スクロールして分かるようにシンプルに仕上がりました。 |
| 制作意図3 | ・色に関しては、シックな白黒トン+アクセントから(オレンジ)テーマ毎に背景色を調節し、メリハリ感を作りました。 アクセントからのオレンジ色はポイントポイントで引き締まり感を作りました。 |
| 制作意図4 | ・コーヒー抽出写真、メインビジュアルの写真を1枚マスクをつけて、湯気の演出を出しました。出勤前のサラリマンたち、繁忙の朝を一旦終わらせて一息する主婦たち、のんびり世間話をするお年寄りたちが寛げる空間を心掛けて作りました。 |
| 制作意図5 | ・いつでも関心する内容に飛べるように、グローバルナビを浮上させる仕様にしました。 |
| 制作意図6 | ・ページ右サイドにTOPへ戻るボタン、レスポンシブ時のハンバーガーメニューボタンも配置しました。 |
| 制作意図7 | ・全体的に写真、文字に浮かせる動作を付けることによって, 小さな躍動感でも目の疲れを緩和させる目的です。 |
| webサイト | website02へ |
| 納期 | 2019年8月25日 |
| 制作環境・時間 |
|