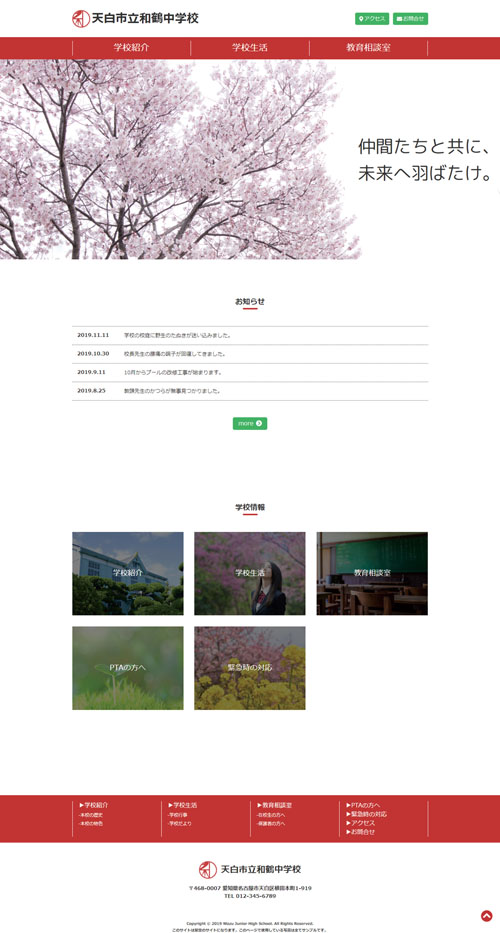
School Site
- 課題内容
-
既存のサイト(母校)の現状分析と問題点を書き出し、それに対し解決策を提案すること。
見やすさ、管理のしやすさを工夫すること。
※学校名は【天白市立WAS小学校or中学校】WASは、カタカナ、平仮名、漢字どれでもOK - 必須要素
-
- ヘッダーロゴ
- グローバルナビ
- メインビジュアル
- キャッチコピー
- その他必要だと思うコンテンツ(カテゴリー)
- 制作意図
-
母校の既存サイトの問題点として以下のものが挙げられました。
- ページごとのデザインが統一されていない
- リンクのように見える要素をクリックしても何も起きない
- カテゴリー分けされておらずページごとの関係性がつかめない
解決策としては以下のものを挙げました。
- ページごとのデザインを統一して見やすくする
- リンクはホバー時の動き等でわかりやすくリンクのように見せる
- カテゴリー分けしてページごとの関係性を明確にする
デザイン面では、余白を多めにとって見やすさを重視しました。
色は少なめにしてごちゃごちゃしないようにしました。
マウスホバー等による動きも学校らしくおとなしめにしました。コーディング面では、のちのち見やすいようなコメントを示しました。
例えば、HTMLでは「</div><-- class名 -->」のように閉じタグにそのタグがどの開始タグに対応しているか見やすくしました。CSSではメンテナンス性を考慮して、できるだけ同じスタイルをあてる箇所はセレクタを一つにまとめるようにしました。
また、マウスホバー時の動きがある場合、transitionプロパティを設定してゆっくりスタイルが遷移するように配慮しました。 - 制作環境
- Windows10, Illustrator CS5, Photoshop CS5, Brackets
- 制作時間
-
- デザイン:22時間
- コーディング:18時間