WORK 03
NEW CAFE SITE




課題名
カフェWEBサイト制作
課題内容
- [ 課題概要 ]
- 「was cafe(ワズ・カフェ)」の Web サイトを新規で制作する。
一番の目的は、店の知名度を上げて集客につなげること。 - [ クライアントの要望 ]
- 既存客のいない新規店舗の Web サイトなので、初めてサイトを訪れた人が見やすく迷わない構成・デザインがいい。
- 地域の人たちが気兼ねなくお店に行ってみたくなるような雰囲気にしたい。
- ユーザーを限定するような極端に個性的・先鋭的なものは望まない。
- できればスマホでも見やすいレスポンシブデザインにしたい。
- [ ページ構成 ]
- 以下3ページは必須、それ以外に必要と思うページがあれば提案。
- トップページ
- コンセプトページ
- メニューページ
- [ 仕様 ]
- サイズ:960px 程度(本文の表示領域)ブラウザに合わせて変化するデザインでも可
制作意図
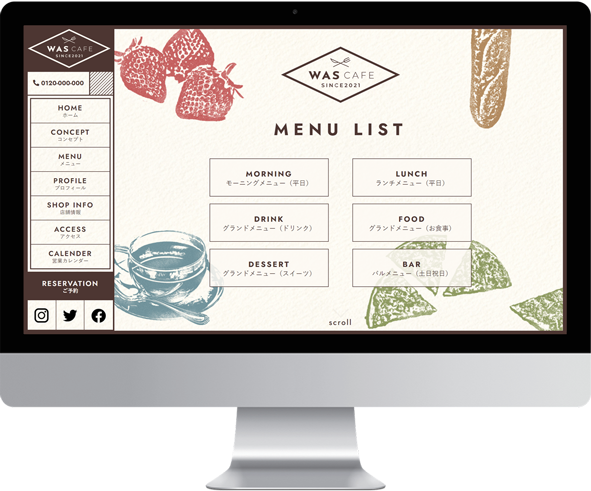
クライアントの要望と頂いたコンセプトを拝見し、「地域に根ざし、老若男女関係なく誰もが気軽に訪れることのできるカフェ」にされたいとのことだったので、個性的なデザインは避け、落ち着いた色合いと、誰もが見やすいフォントや少ないアクションで多くの情報を見られるレイアウトを意識しました。
PCサイトではグローバルメニューを常に固定し、一つの要素を一画面内に収めることで、ユーザーが必要な情報をスクロールすることなくすぐに読むことができるようにしました。どの端末から見て頂いてもストレスなく見られるよう、PC、タブレット、スマホに対応したレスポンシブデザインにしています。
配色
ユーザーを限定するような極端に個性的・先鋭的なものは望まない。とのことだったので、配色は落ち着いたペールベージュとブラウンを使用。提供された写真素材を際立たせるため、他の色は多用せず、サイト全体に統一感を出しました。
制作環境
- [ 制作時間 ]
- 2週間(デザイン構成~コーディング)(2020年12月)
- [ 使用ツール ]
- Photoshop CS5・CC / Illustrator CS5・CC / Windows10 / Brackets
© 2020 Webマーケティングデザイナー養成科 第22期生 生徒作品