| 課題名 |
カフェサイト制作 |
| 課題内容 |
「was cafe(ワズ・カフェ)」のWebサイトを新規で制作する。
トップページ、コンセプトページ、メニューページの3ページは必須、それ以外に必要と思うページがあれば提案する。
以下7点は掲載必須。
A︓トップページ
・サイトロゴ「was cafe」または「ワズ・カフェ」
・メインビジュアルとキャッチコピー
・オープン告知「2021 年 1 月 1 日オープン」
B︓コンセプトページ
・コンセプトページ原稿は指定原稿を全て記載すること
C︓メニューページ
・ドリンク、フード、スイーツの 3 カテゴリ
できればスマホでも見やすいレスポンシブデザインにしたい、とのクライアント要望有り。
|
| コンセプト |
店の知名度を上げて集客につなげる
既存客のいない新規店舗の Web サイトなので、初めてサイトを訪れた人が見やすく迷わない構成・デザインにする
地域の人たちが気兼ねなくお店に行ってみたくなるような雰囲気のサイトにする。(ユーザーを限定するような極端に個性的・先鋭的なものは望まない)
|
| 制作意図 |
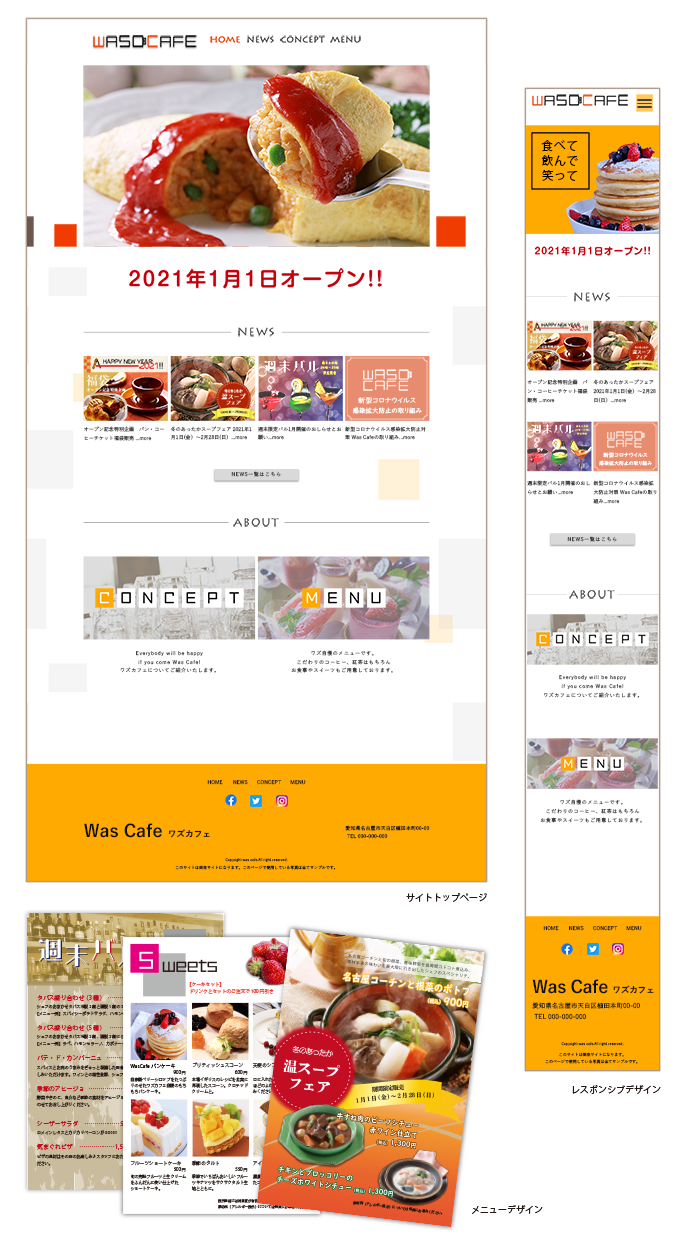
今回課題では必須の3ページにニュースページを加えた4ページのWeb版およびレスポンシブ版のデザインカンプを制作。コーディングはトップページ、メニューページで行いました。メニューページではグランドメニュー(PDFファイル)へのリンクも作り、メニュー表データも制作しました。
個性を主張し過ぎず、それぞれお客様個々人が利用シーンに合わせてご来店頂けるような店を連想させるシンプルかつフラットなサイトデザインを目指し、白を基調とした清潔感のある明るいページにカフェ内装でも使用しているオレンジ色をキーカラーとして配色。また店内装飾で使われているスクエアのウォールパネルをサイト内でも装飾やロゴのベース図形としてあしらう事で、実店舗とサイトの統一感を持たせたデザインとしています。
サイト設計では、メインビジュアルにスライドショーを採用したり、サムネイル表示でシーズン商品についてご案内するなど、お店の知名度をあげるためにユーザーの視覚的興味を引く仕掛けをつくりました。構成はわかりやすく、見せたい内容はしっかりとみせるデザインを意識しています。
|
| 制作時間 |
2020年12月3日~11日
デザイン:20時間
コーディング:12時間 |
| 制作環境 |
Windows10、Brackets
Photoshop・Illustrator CS5/CC |
| コメント |
レスポンシブデザインにも初挑戦しましたが、ハンバーガーメニューに苦戦しました…。 |