Stay Hungry, Stay Foolish!
〜可能性は無限大!2度目のスクールデイズ〜

PC音痴だったワタクシ...。
長年の苦手意識を克服し新しい能力を身につけたい、何よりも人生変えたいと考え、思い切って高スペックのPCを購入。使い方もロクにわかっていないまま今回の訓練に申し込みました。
Webページ作成ソフトやPhotoshopなどの慣れないソフトの操作、人生初のリモート授業など、他の訓練生の方々に比べても明らかにド素人からのスタートでしたので授業に付いていけるのだろうか...と正直不安の方が大きかったですが、訓練期間を通して少しずつ自分を変えていけていると実感できました。訓練開始当初は全く合格する気配がしなかったWebクリエイター能力認定試験(エキスパート)にも無事、合格することができました。良い雰囲気の訓練に参加させて頂いたと実感しています。今回ご指導いただいた講師の皆様、他の訓練性の皆さんに対しては感謝の気持ちしかないです。ありがとうございました!
とはいえ、訓練終了といえど実務レベルには程遠く、まだまだスタート地点ではあります。この経験を糧に日々精進していきます。
以下は自身作成の課題のサイトです。よろしくご覧ください。
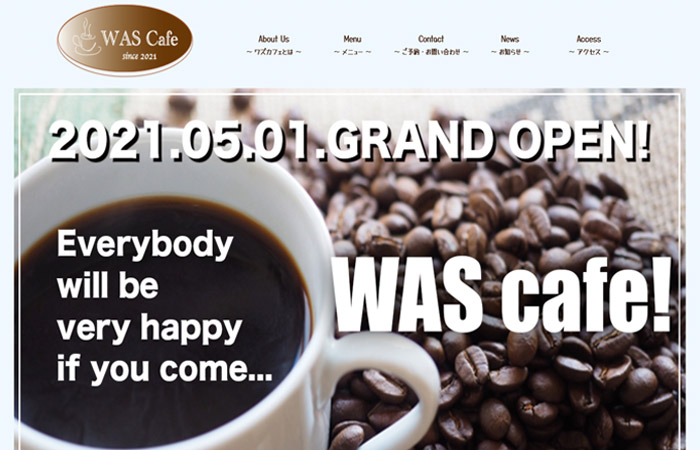
制作課題:カフェサイト

新しい機能の実装など右往左往しながら制作しました。本質に立ち返って訓練で教わった事に忠実に、出来るところから構成を組み立てて取り組みました。
| 課題名 | WAS cafeのWebサイト |
|---|---|
| 課題内容 |
|
| コンセプト |
|
| 制作意図 |
■限られたスキルをうまく活かすべく、シンプルな表示を心がけ, 1カラムレイアウトでユーザーの視線の動きを最小限にとどめるページ構成。 ■HTML/CSSの機能を細部に実装していく ■トップページやニュースページへのリンクなど操作性を強く意識。 |
| 制作時間 | 1.ワイヤーフレーム作成(3時間) 2.コーディング(40時間) 3.画像データ編集・レイアウト調整(12時間) |
| 制作環境 | macOS・Windows10 / Adobe Brackets・Illusurator CC・Photoshop CC |
