WORK05
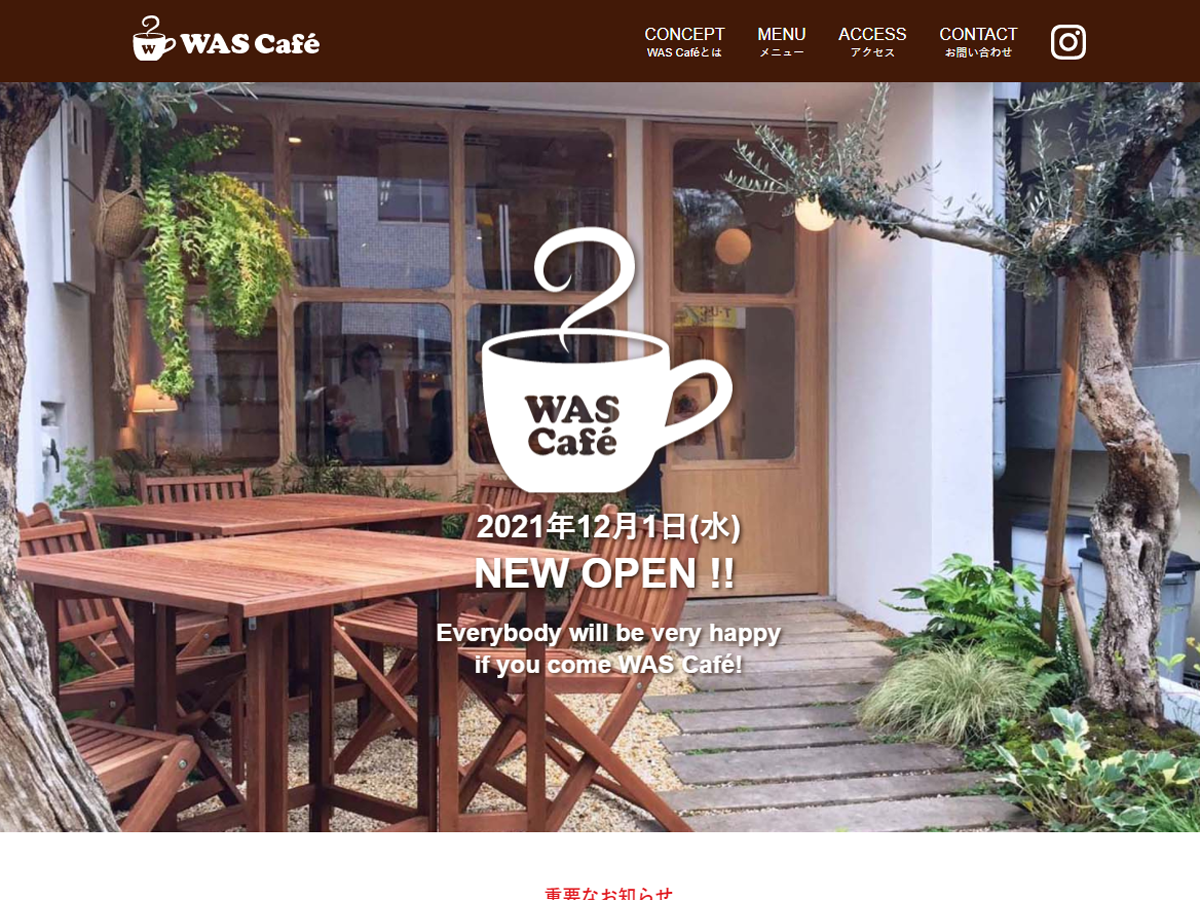
Café site.
飲食店(カフェ)のWebサイト制作
Cafe site.
課題内容
新規オープンするカフェのWebサイトのデザインとコーディングを行い、実際にネット上で閲覧できる作品を制作する。
≪カフェについて≫
・店舗は、天⽩区植⽥に2021年12⽉1⽇にオープンする「ワズカフェ(WAS Café)」
・駅からも繁華街からも離れた住宅地で既存客のいない新規店
・想定される競合店は、都心にも郊外にも展開するカフェチェーン、喫茶店、ファミレスなど
≪Webサイトを作る⽬的・クライアントの要望など≫
・⼀番の⽬的は、店の知名度を上げて集客につなげること
・地域の⼈たちが気軽に利⽤できるお店であることをアピールしたい
・顧客を限定するような極端に個性的・先鋭的なものは望まない
≪サイト仕様≫
【PC版サイズ(横幅)】
幅1280pxのブラウザで違和感なく閲覧できるサイズにすること
レスポンシブ対応:可能な限り対応
【ページ構成】
トップページを含む全5ページ程度を⽬安に各⾃考え、サイトマップを作成すること(注:1ページ構成は不可)
グローバルナビの項⽬を考えて、全ページに配置すること
⽀給された原稿の内容はすべて盛り込むこと
【その他】
コンセプトに合ったテーマカラーとロゴマークを作成すること
⽀給された情報以外に必要と思われるコンテンツがあれば提案すること
メインターゲット
カフェのある地域にお住まいの方々をメインターゲットとしました。
また、オーナー様のカフェへの想い(原稿)から感じた、「コーヒーやパンにこだわりのある人」、「カフェという空間に対する関心の高い人」も併せてターゲットとし、WebページだけでなくSNS(Instagram)を用いた情報発信もご提案しました。
デザイン概要
「多様な年代の方に愛される親しみのあるカフェサイト」を目指し、下記3点を意識し、デザイン・コーディングを行いました。
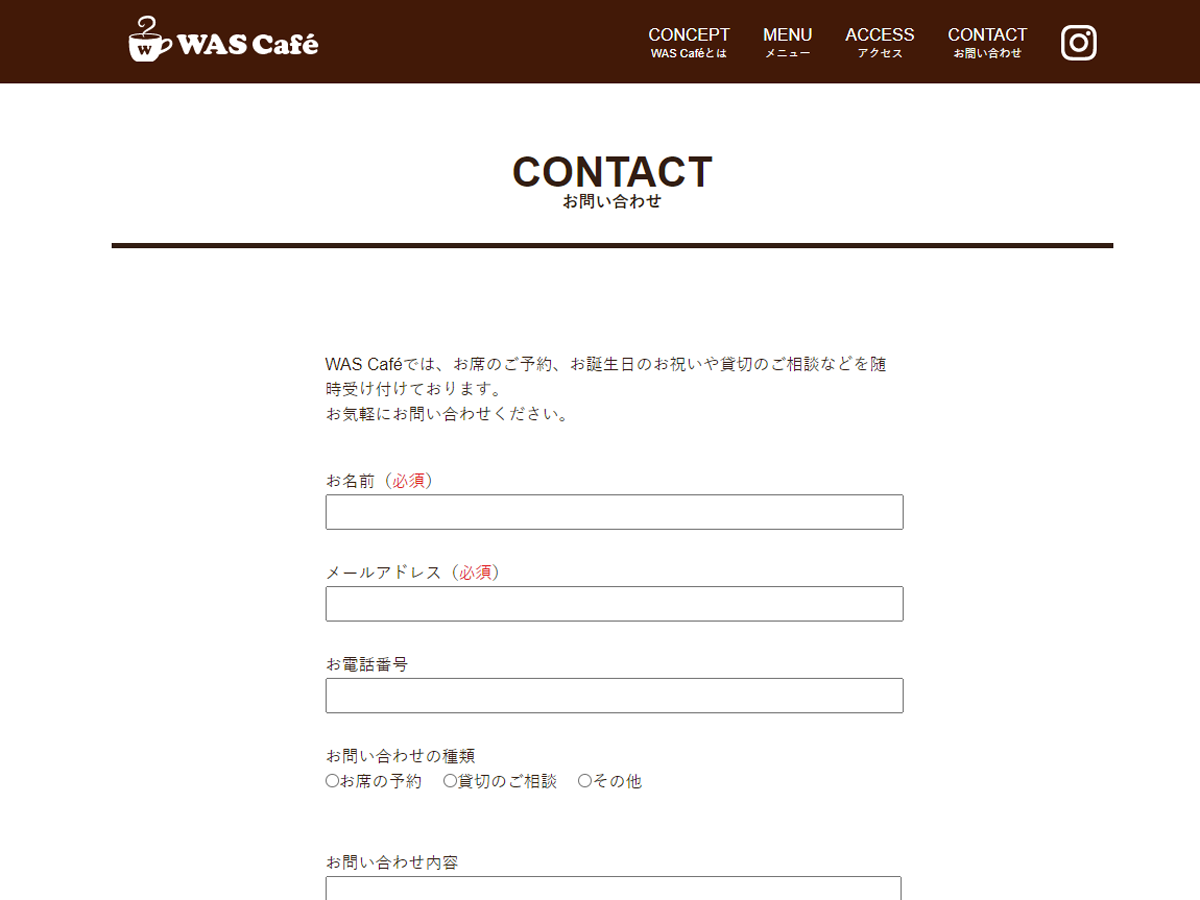
1、多様な年代の閲覧を想定し、特に年配の方が使いやすく、ぱっと見て自分の見たい情報にたどり着きやすいという点
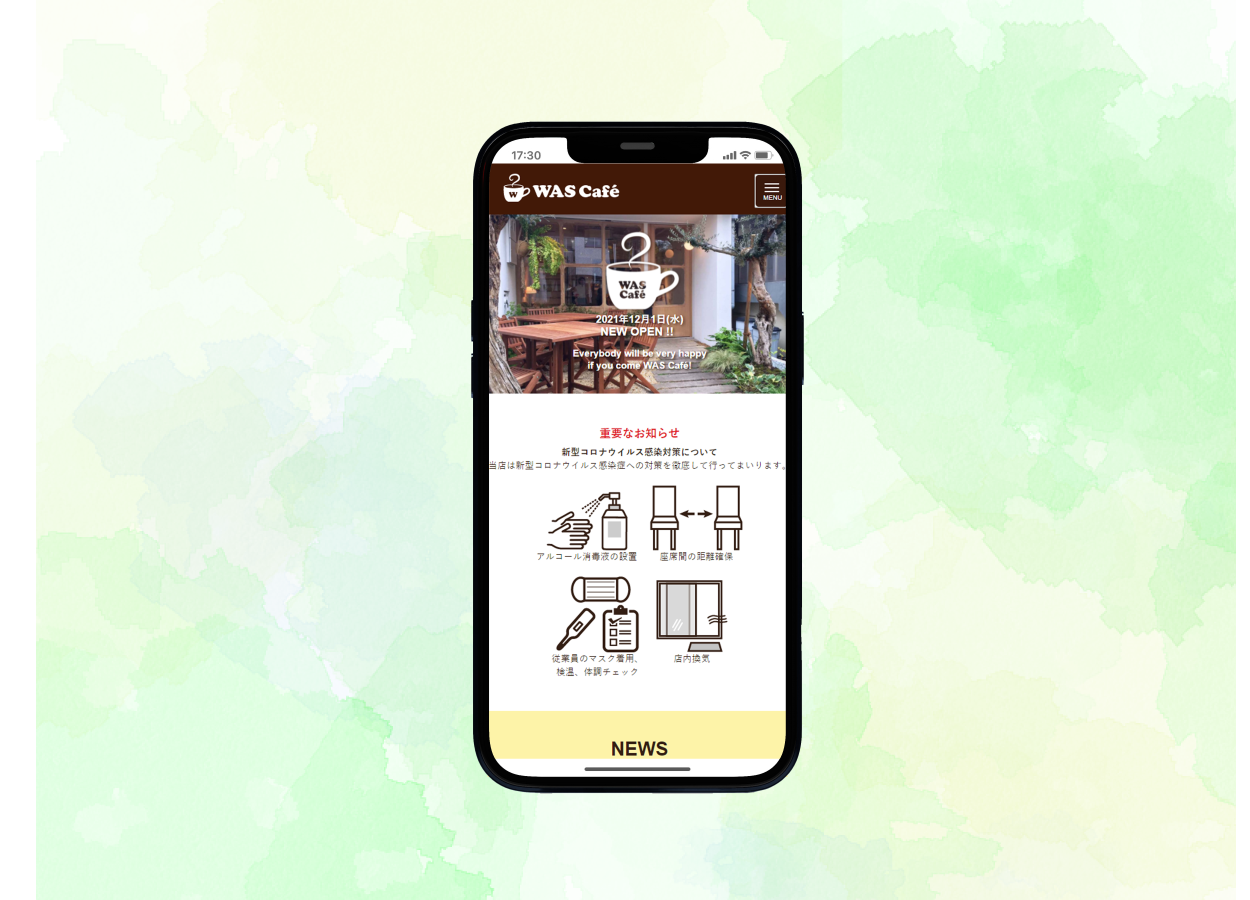
コンテンツごとに背景色を分けることで情報の境目が分かりやすいようにする、英語表記にはすべて日本語訳を下に表記したり、クリックできる部分には矢印をつけるなど、ユーザビリティの高いWebサイト作りを意識しました。
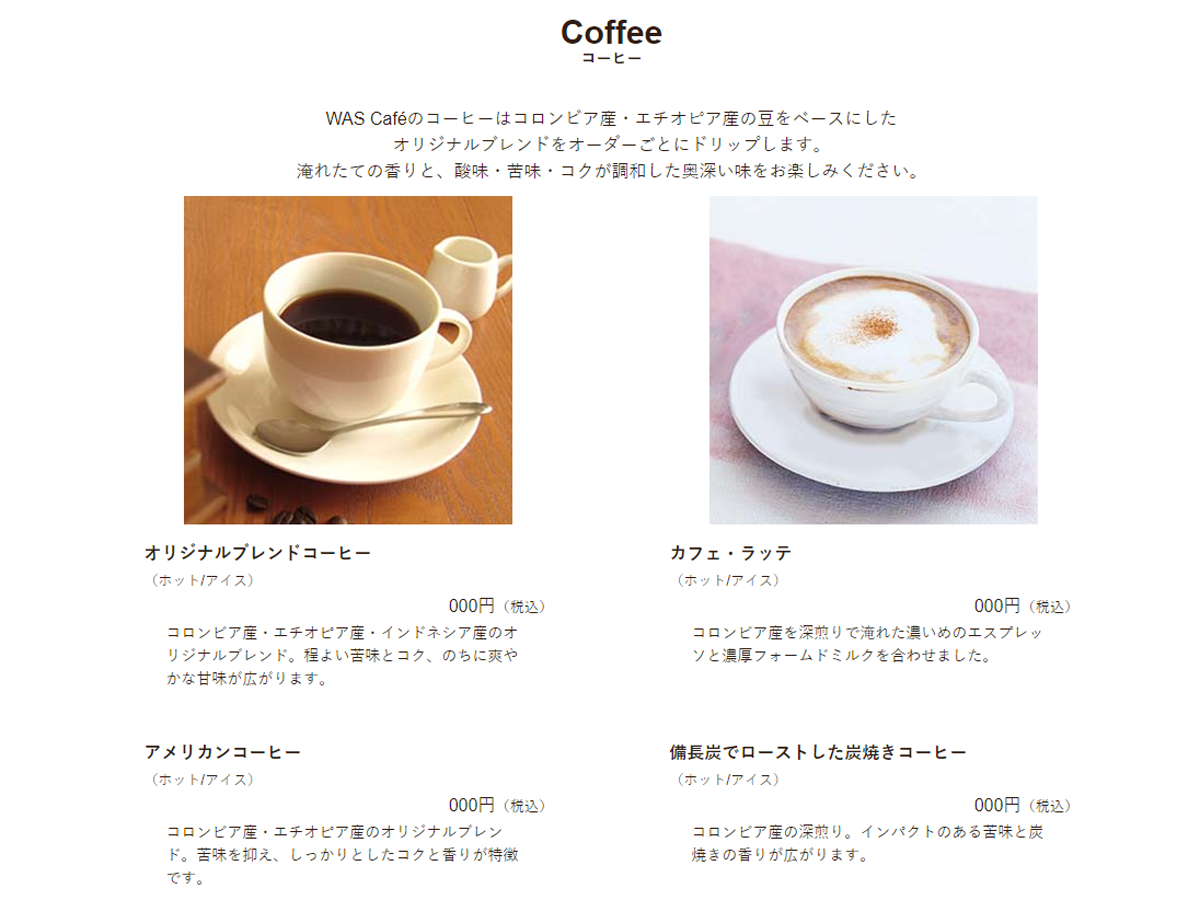
2、テキストが多めのWebサイトですが、整然としていて見やすいという点
3、人間は動くものに意識が向きやすいため、アニメーションを使用し、単調な構成でも飽きがこないようにした点
また、Instagram、モーニングサービスをコンテンツとして追加し、様々な方にお店やお店の味を知っていただくことで集客につなげたいと考えました。
スマートフォンからの閲覧が多いことが想定されるため、レスポンシブ対応とし、ナビゲーションはハンバーガーメニューに、小さい画像は縦積み、文字をPCより少し小さくする等スマートフォンからの見やすさを意識し制作しました。
配色
カフェの看板である「コーヒー」「パン」から連想されるカラーでナチュラルで落ち着いた雰囲気をイメージしました
制作時間
ワイヤーフレーム・デザイン約5日間 コーディング約9日間
(2021年9月30日~10月20日)
制作環境
Windows Illustrator CS5/CC Photoshop CS5/CC
Visual Studio Code
スクールサイト
SALEバナー