キャラクター作成
課題概要
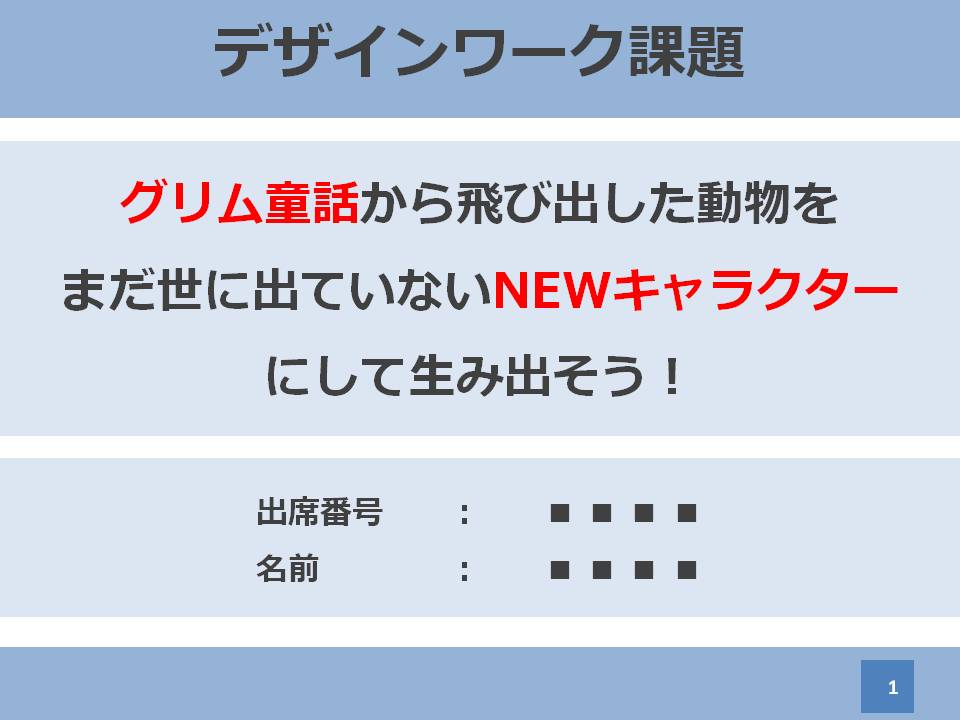
| 課題名 | 「童話の世界から飛び出した動物を まだ世に出ていないNEWキャラクターにして生み出そう!」 |
|---|---|
| クライアント | ブレーメン・コレクション様 |
| 納期 | 2015年6月末 |
| 依頼内容 | グリム童話に登場する動物をモチーフにしたキャラクター作成 |
| 課題概要 |
|
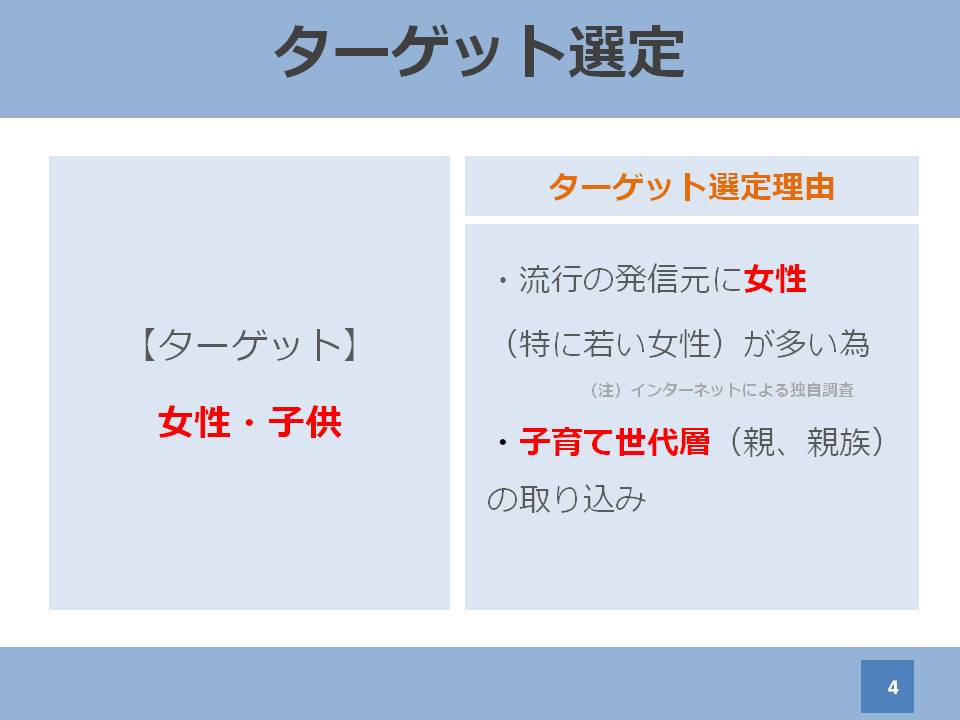
| ターゲット/ 商品展開 |
女性・子供/ LINEスタンプ・ぬいぐるみ 等 |
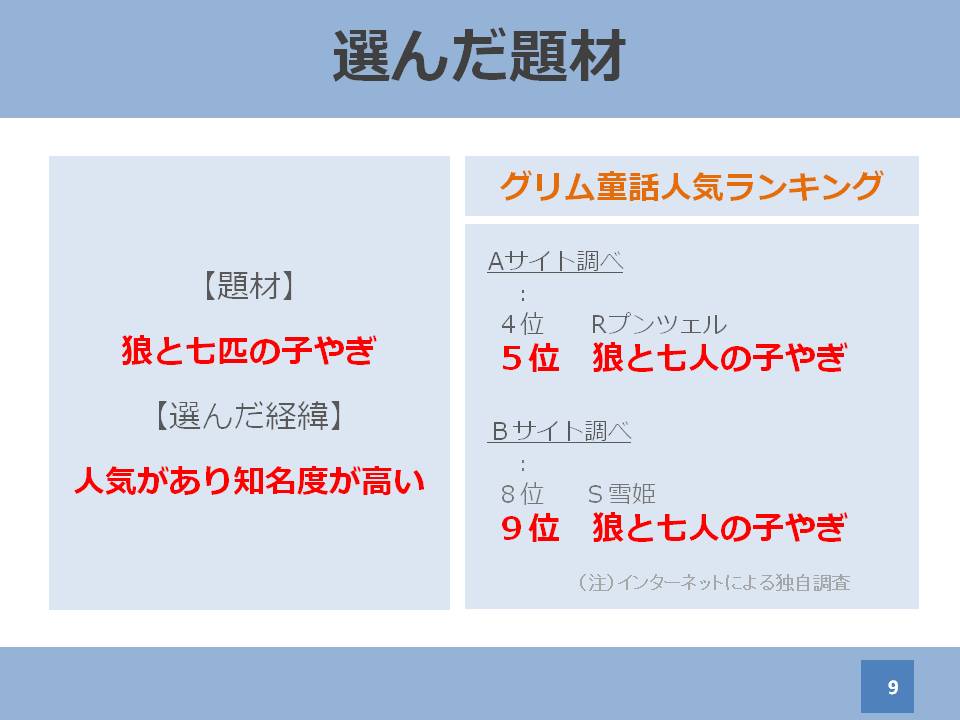
| 選んだ題材/動物 | 狼と七匹の子やぎ/やぎ |
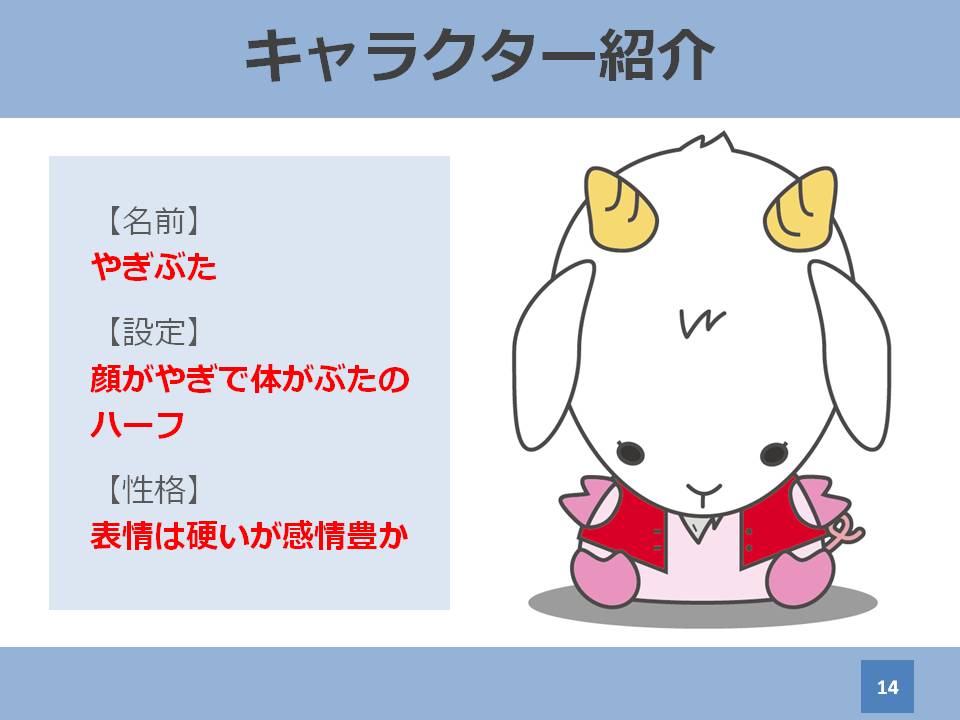
| 製作意図 | ターゲットを女性および子供に絞り作品コンセプトを考えた結果、かわいく親しみが持てるキャラクターにする事に決めました。 商品展開は、ぬいぐるみやLINEスタンプを考えていますが、デザインをできるだけシンプルにする事で、さらに展開の幅を広げられるように考慮しました。 題材は「狼と七匹の子やぎ」のヤギにしましたが、ヤギは身体が細いイメージがありいまいちかわいさが表現できなかった為、身体が丸いイメージのある豚を合わせたキャラクターにする事で、かわいさ、親しみやしさを表現しました。 |
| 制作環境/ 制作時間 |
Illustrator(Windows)/ 10時間(ラフ〜プレゼン資料作成まで) |
プレゼン資料(一部抜粋)
感想
初めてイラストレータやフォトショップを使った作品作りでかなり苦労しました。
結局、あまり機能は使いこなせませんでしたが思ったよりうまくキャラクターが出来て達成感を感じることが出来ました。
マンションサイト作成
課題概要
| 課題名 | Illustrator/Photoshop 応用 Webサイトデザイン |
|---|---|
| 納期 | 2015年7月末 |
| 依頼内容 | 「グランドワーズみずの坂」Webサイト作成 |
| 課題概要 |
|
| 画面サイズ | 幅960px 縦任意(ブラウザウインドウサイズ1000〜1200pxを想定) |
| 製作意図 | 高級感を出すために、全体を暗くした。また、文字に明るい色を使用し、メリハリをつけ、はっきりと表示できるよう心がけた。 メインビジュアルの写真を切り替えることで、ページを遷移しなくとも、マンションのイメージが一目で伝わるよう工夫した。 また、あえて派手なバナーやボタンを少なくし、シンプルな構成にすることで、サイトを見たユーザに対し、高級感を伝えると供に、不快感を与えないよう構成した。 |
| 制作環境/ 制作時間 |
Illustrator ・ Photoshop ・ TeraPad (Windows)/ 20時間 |
| 作成サイト | マンションサイトはこちらをクリック(別画面で開きます) |
マンションサイトイメージ
感想
この課題が初めてのWEBページ作成でした。デザインを元にコーディングをすることの難しさを知ると供に、画面上に組みあがっていく過程の楽しさも知りました。
マークアップなどのコーディングルールをあまり意識せず、表示される画面のみ確認しながら作成を進めていたため、後から見返すには厳しい煩雑なコーディングになってしまいました。
すでに公開されている他者のホームページと比べると、なんの特徴もない簡素なページですが、初めての経験ということもあり、大変苦労しました。
ECサイト作成
課題概要
| 課題名 | Web課題制作 ECサイト |
|---|---|
| 納期 | 2015年8月末 |
| 依頼内容 | 雑貨ECサイト「Macky」Webサイト作成 |
| 課題概要 |
|
| サイトの概要・目的 |
|
| デザインの要望 |
|
| 画面サイズ | 幅960px 縦任意(ブラウザウインドウサイズ1000〜1200pxを想定) |
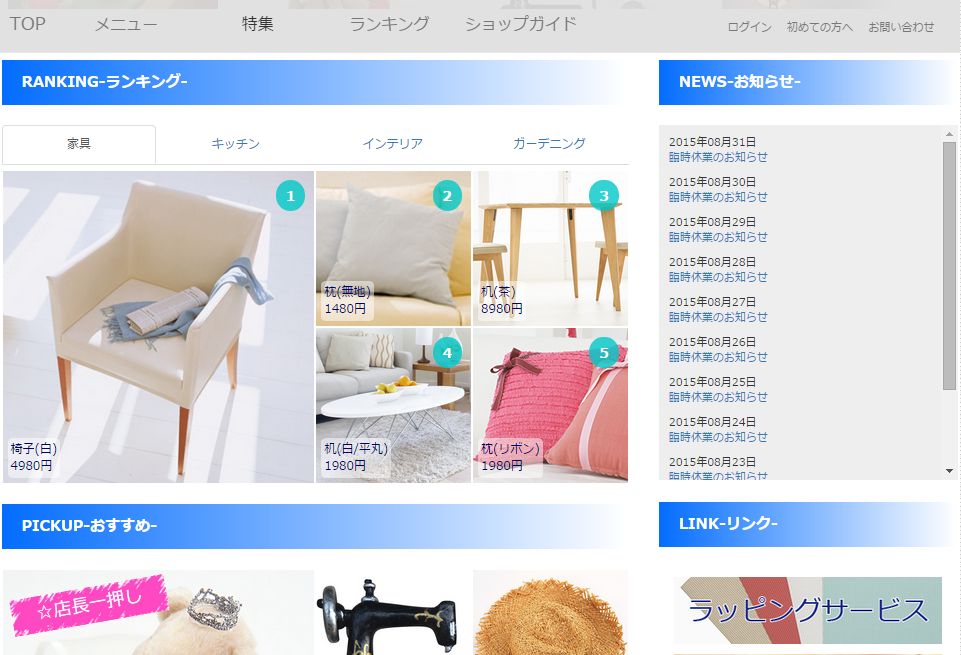
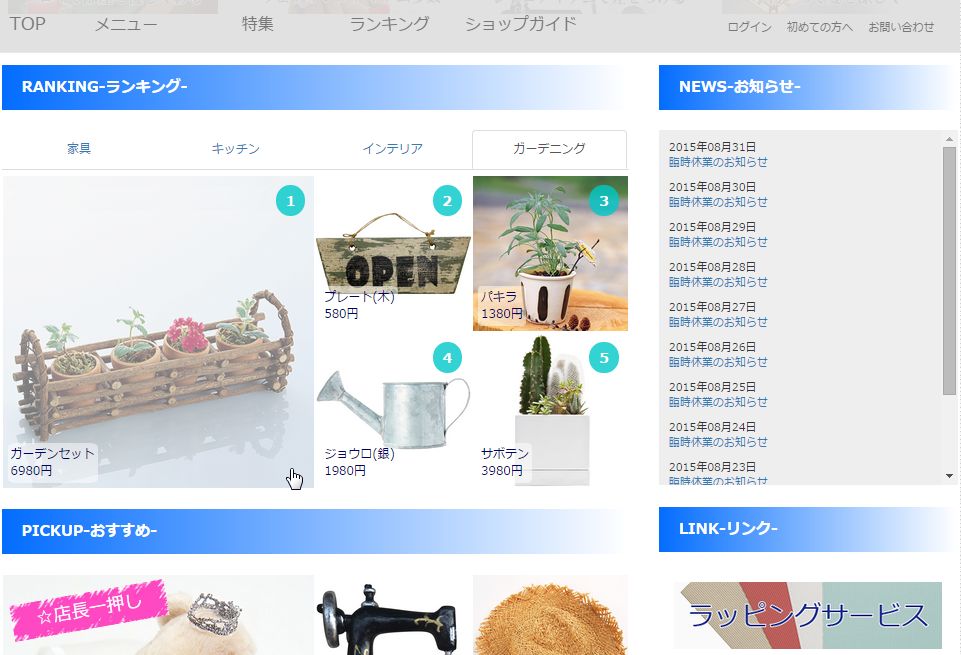
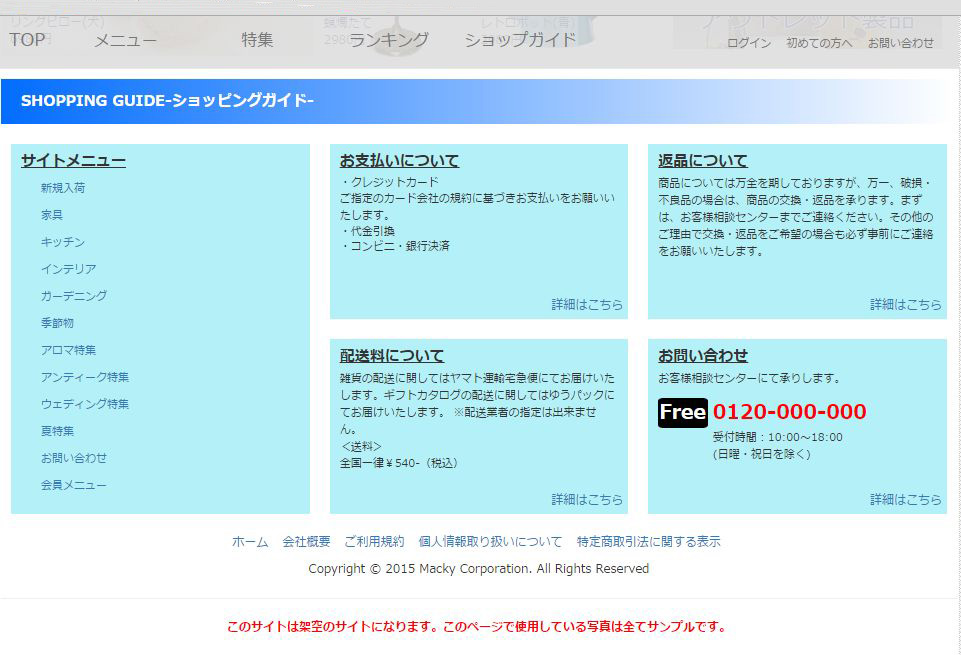
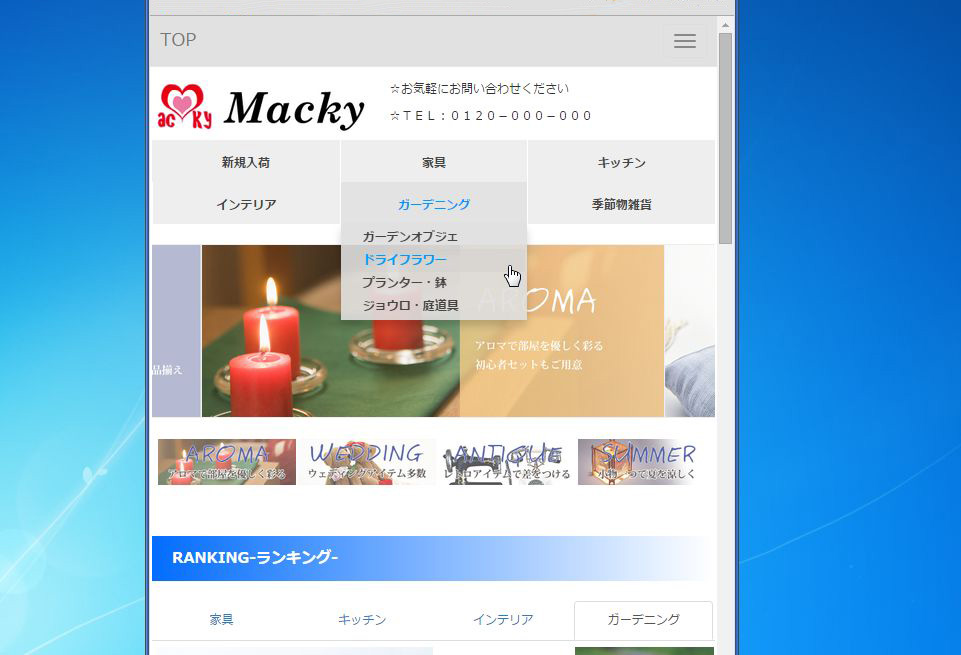
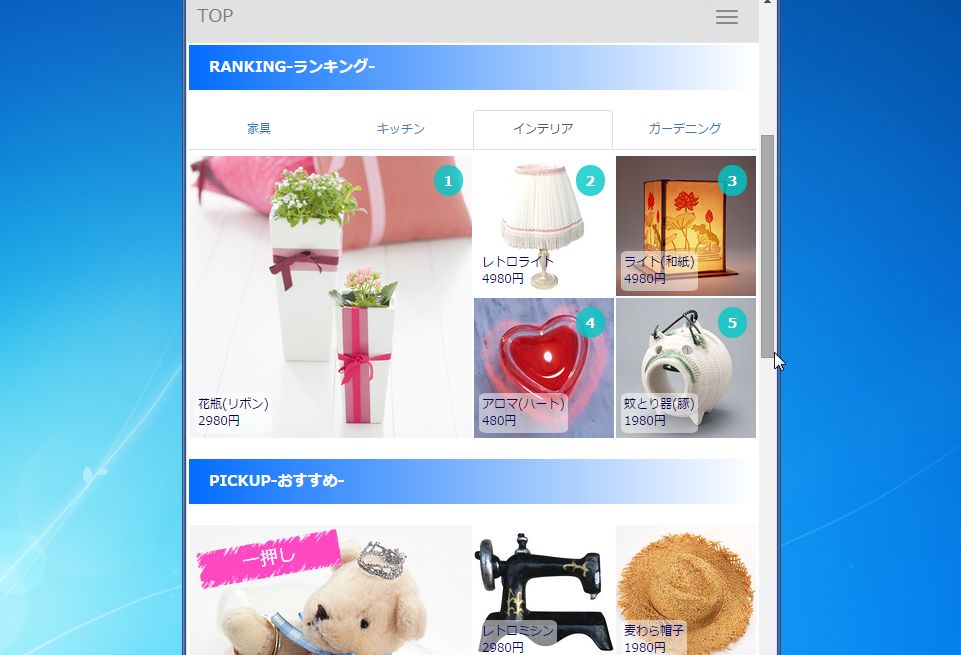
| 製作意図 | サイトを閲覧したユーザに興味を持ってもらえるよう、動きのあるサイトをコンセプトとした。 画面上部に固定メニューを配置し、ユーザが迷わないよう、工夫をした。 雑貨のランキングをタブ切り替えで表示しコンパクトな表示領域の中に、多くの情報を載せられるよう工夫した。また、その画像表示領域のコーディングを共通化するなど、コーディング(CSS)が煩雑にならないよう心がけた。 閲覧ブラウザのサイズも考慮し、小さい画面でも見えることを考慮して作成した。 |
| 制作環境/ 制作時間 |
Illustrator ・ Photoshop ・ TeraPad (Windows)/ 20時間 |
| 作成サイト | ECサイトはこちらをクリック(別画面で開きます) |
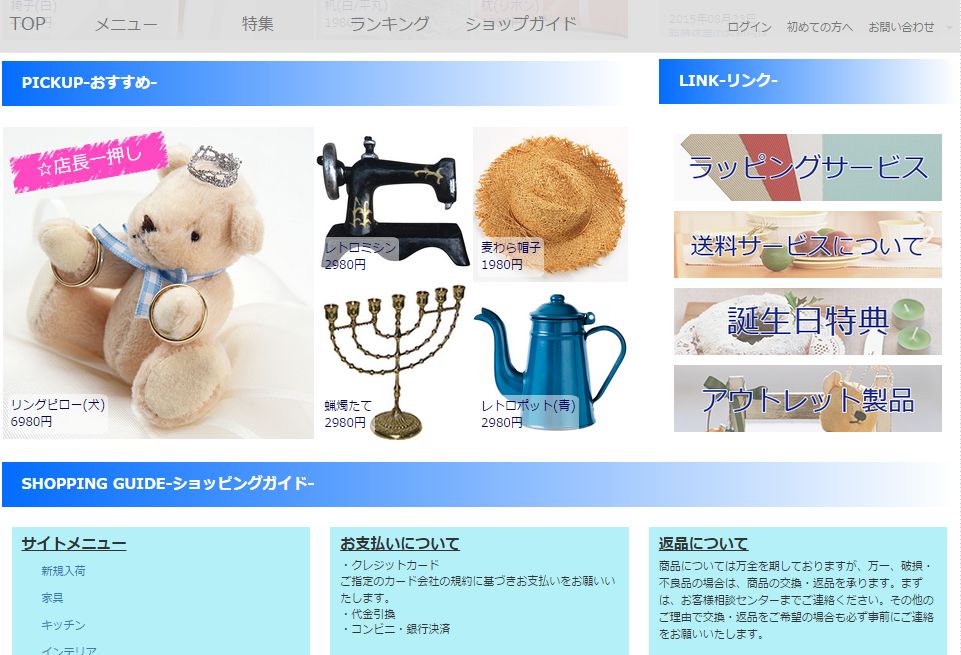
ECサイトイメージ
感想
最後の課題でしたので、今まで勉強した知識をフル活用し課題に取り組みました。マンションサイト課題の反省を生かし、コーディングが煩雑にならないよう意識しながら取り組みました。
ランキングやおすすめ部分に使用している画像のレイアウトが一番苦労しましたが、汎用性のあるコーディング(CSS)や画面サイズへの対応も素人ながらも実現できたので満足できました。
全体の構成やバナーなどのデザインセンスが絶望的でコーディングをどれだけがんばって組み上げてもパッとしないサイトになることが分かり、デザインの大切さが分かりました。(自分のセンスのなさも同時に知りました。。。)
三課題のなかでは一番やりがいを感じられ今時点の自分の技術を活かせた作品になりました。
総括
☆三ヶ月を振り返って...
職業訓練を受講するまで、学生時代、会社に勤めている時代も含めデザインにかかわることがありませんでしたが、以前からクリエイティブな仕事には漠然とした憧れはありました。今回の退職を期に、興味のあったデザインの訓練を申し込み三ヶ月勉強させていただきましたが、やはり簡単にできる業種ではないことを痛感しました。
ですが、課題を実施する中で作成する楽しみも知れたので、まだまだ未熟ですがこの業界で力を試してみたいとも思えたことは大きな成果となりました。
☆今後について...
残り二ヶ月の研修先での実習で自分がどこまでこの業界で活躍できるかを見極めた上でそれより先のことを考えたいと思います。
☆最後に...
訓練で学んだ知識も当然大きな財産になりましたが、時を同じくして入校した仲間たちとの三ヶ月はさらに大きな経験と財産になりました。
だいぶ歳の離れた方もいましたが、そういった隔たりを感じない空間で勉強が出来とても有意義に過ごす事ができました。(特に昼休み^^)
先生方、一緒に学んだ皆様この三ヶ月本当にありがとうございました。
3ヶ月通った自転車。お世話になりました。

※この写真はフリー素材です。ご自由にお使いください。
LINEで拾った思い出の画像。お疲れ様でした。

※この写真は本人に許可を取って使用しております。ご自由にお使いください。