CSSで丸の形を作ったり、flexbox、poisitionタグにチャレンジしました。小学校サイトがシンプル過ぎる作りだったので今回はアイコンや文字の装飾にもこだわりたく、イラストを作成したり、google fontを取り入れました。

| サイトの概要・目的 | 「was cafe (ワズ・カフェ)」のWebサイトを新規で制作する。一番の目的は、店の知名度を上げて集客につなげること。店舗は駅からも繁華街からも離れた住宅街に新しくオープンする。 |
|---|---|
| クライアントの要望 | 既存客のいない新規店舗のWebサイトなので、初めて訪れた人が見やすく迷わない構成・デザインにすること。 地域の人たちが気兼ねなくお店に行ってみたくなるような雰囲気にしたい。ターゲットを絞らず老若男女問わず来てもらいたい。Webサイトを見て行ってみたいと思わせるコンテンツを作りたい。できればスマホでも見やすいレスポンシブデザインにしたい。 |
| 仕様 | 幅960px程度 縦任意 キーカラー デザインコンセプトと一緒に提案 |
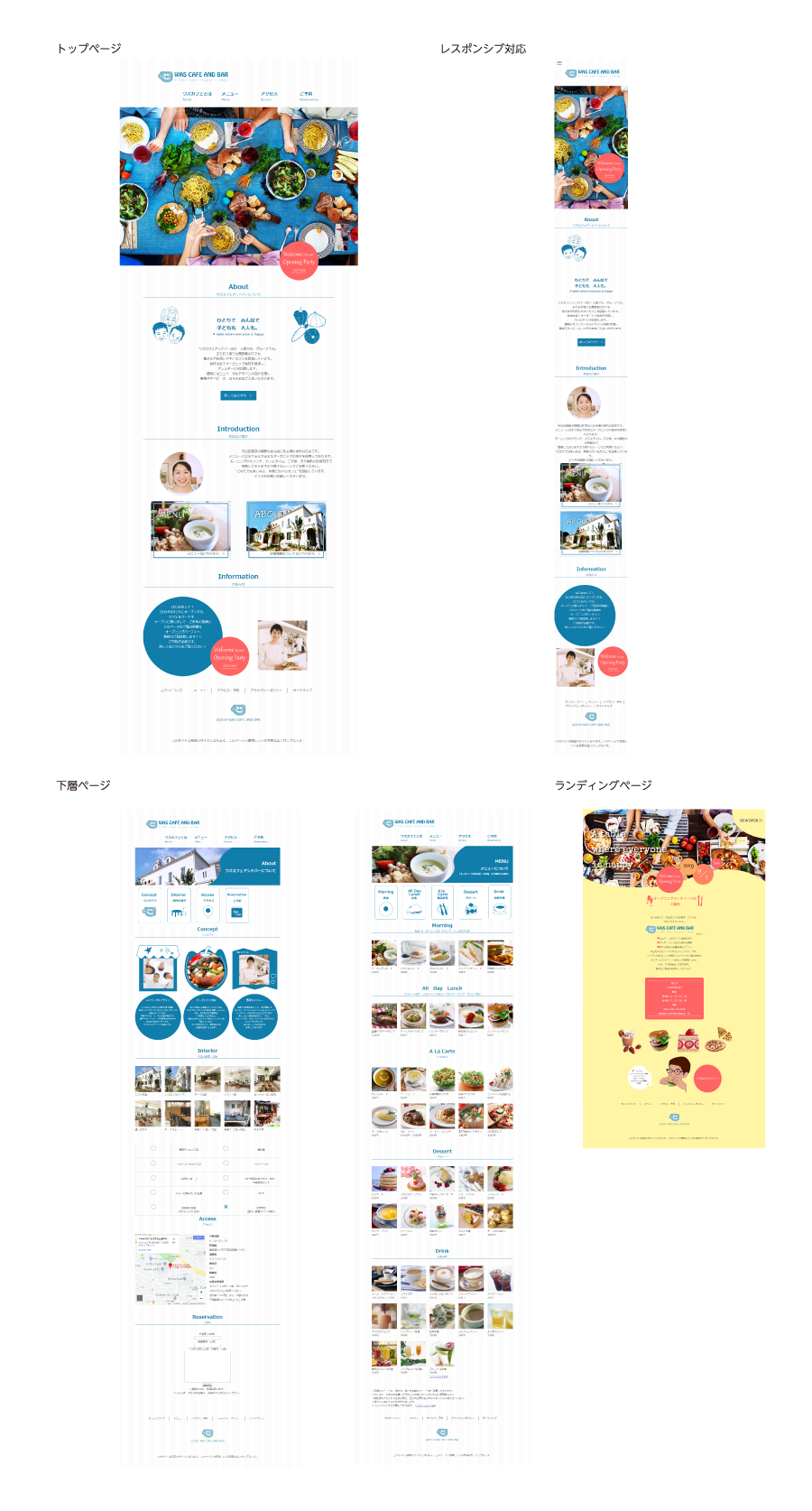
| 必須項目 | トップページ 、コンセプトページ、メニューページ 、提案ページ (サイトロゴ、メインビジュアル、キャッチコピー、オープン告知、お店のコンセプト、店舗情報、ドリンクメニュー、フードメニュー、スイーツメニュー 、販促のための提案ページ) |
| ターゲット | ターゲット層を絞らないとの要望なので、一人でもグループでも利用しやすく、また子供から高齢まで幅広い年代が利用しやすいことを伝えられる仕様にすることを心掛けた。キャッチコピーを「ひとりで みんなで 子どもも 大人も」とし笑顔のイラストでメインビジュアルの料理の次に配置しお店のコンセプトが伝わりやすいようにした。 |
|---|---|
| キーカラー | 水色:空や海の色、安心感、爽快感、リラックス効果 飲食店では珍しいと思われる寒色で他店との差別化を図った。また、冷たい印象にならないようイラストを用いたり写真を多用したり温かみを持たせるよう工夫した。メインビジュアルの写真も水色の多い写真を選択し統一感を持たせた。 |
| コンセプト | 新規オープンのカフェのため設備や店内の様子がよく分かるように写真を多用し、子連れや車いす利用の方が多く気にするポイントであるスロープや店内の広さ、個室の有無、化粧室などが充実していることが分かりやすいように設備の一覧表を設けた。メニューは一目でイメージが湧くよう写真を多く使用した。グローバルナビの下にアイコンを設置し、必要な情報にすぐにたどり着けるよう工夫した。 |
| 提案ページ | オープニングパーティーを告知するランディングページを提案した。他のページと仕様を変え、美味しそうに見える料理を配置し、行ってみたいと思えるように楽しい雰囲気のページになるよう明るい配色にした。 |
| 制作日・時間 | 2019年8月1日~8月23日 構想1週間、制作60時間 |
| 制作環境 | Windows10 Windows10 illustratorCC,CS5 PhotoshopCC,CS5 Brakets |