☀WAS CAFEのWebサイト☀
飲食店のWebサイト制作

課題に入る前からコーディングを使って期間内にWebサイトを作り終えることができるのかがとても不安でした。先生やクラスの方に聞きながら一日ずつ徐々にコーディングを理解しながらなんとか作り終えました。まだコーディングは半分ぐらいしか理解できていないんだろうなと思うので先生が勧めていた本を読んで、課題で作ったものやその他のコーディングも打ちながら理解を深めていきたいと思います。
| 課題名 | 飲食店(カフェ)のWebサイトデザイン |
|---|---|
| 課題内容 |
新規オープンするカフェのWebサイトのデザインとコーディングを行い、実際にネット上で閲覧 できる作品を制作します。 ≪カフェについて≫ 店舗は、天白区植田に2021年10月1日にオープンする「ワズカフェ(Was Cafe)」 ≪Webサイトを作る目的・クライアントの要望など≫ 一番の目的は、店の知名度を上げて集客につなげること |
| ターゲット | ワズカフェの近所の住人やワズカフェの近くにある会社で働く人。近所に住む主婦でコロナが落ち着いてきたので家事の合間に外で気晴らしができる環境を求めている30代女性。 |
| コンセプト | 主婦のペルソナが外を眺めながら気持ちも頭もリセットできそうなWebサイトにすることです。スッキリと整ったサイトに見えるように重要な事は囲って白い余白が多く見えるように、風通しが良いサイトにしました。 |
| 制作意図 |
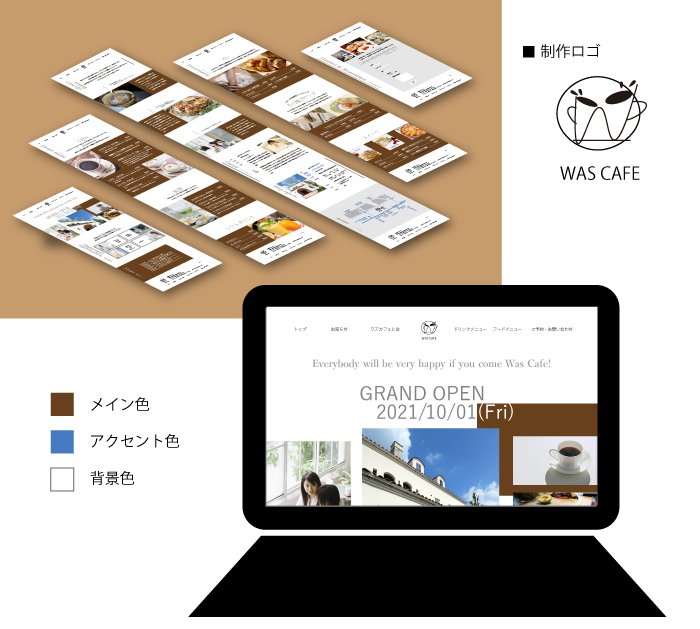
【メイン/アクセント/背景色の設定】 メイン色:コーヒーと秋を連想させる色→茶 アクセント色:メインヴィジュアルで一番瞳に飛び込んでくる色→青 背景色:メニューの写真が映える色→白 【メインヴィジュアル】 気晴らしができそうな外の光が差し込む店内の画像→左配置 おでかけがしたくなる青空の画像→中央配置 お店のメインとなるコーヒーの画像→右上配置 30代女性が好みそうな野菜がたっぷり採れるサンドイッチの画像→右下配置 |
| 制作時間 | 2021/08/01~2021/08/23 (20時間) |
| 制作環境 | Adobe Illustrator CS5/CC Adobe Photoshop CS5/CC |