サイトリニューアル課題
WASマルチメディアスクールWebサイト
デザイン提案

課題概要
学校Webサイトのデザインリニューアル
制作から時間が経過しており、デザインもコンテンツも更新されていません。Web集客に依存しない運営システムとはいうものの、マルチデバイスの発展に伴いより気軽に情報が収集できる中で、Webで発信している内容の精査が必要です。
制作意図
ターゲットの不安を解決するためのコンテンツ考案と、現行サイトの改善すべき点を考え、自分なりの方法での改善を反映させたTOPページを制作しました。また、リニューアルということでガラッと雰囲気を変えるため、デザインコンセプトとは別に「シンプルで時代に流されないデザイン」を念頭において制作に臨みました。
コンバージョン
”説明会に申し込んでもらう”
はじめて職業訓練を受講しようと思ってサイトに訪れる方が大多数であることを想定し、目的を「説明会に申し込んでもらう」としました。WASや職業訓練に対する気持ちのハードルを下げるために、文字とオブジェクトの丸みや温かい色使いを意識して、心理的に安心できるサイトを意識しました。
サイトカラー
WASのロゴの深い緑に合わせた配色で作成しました。 メインカラーはロゴ色より明るい緑#026435を置きました。緑のなかでもビジネス寄りから親しみやすさへ路線変更するイメージで選びました。ベースカラーのイエロー#FDF8E0は、明るい緑に合わせても違和感なく、暖かい色味で白ではない淡い色合いということで選びました。文字色などに使用したグレー#3E3A39は上記2色にあう色で視認性のなるべく高い色を意識して選びました。
制作時間・使用ツール
35h・Illustrator(cs5/cc),Photoshop(cs5/cc)
感想と反省
この課題が初めてのウェブサイトデザインでした。コンセプトに沿いすぎて、魅力度の低いデザインになってしまったと反省しています。もっと写真を大きく使ったり、色使いを工夫して見栄えのするものにできたのではないかと思います。
今回の経験を今後に活かして、ユーザーに魅力的に感じていただけるデザインを考えられるように勉強していきたいです。
プレゼン内容抜粋
実際にプレゼンの際にした説明を一部紹介します。
制作コンテンツの内容はこちらのPDF資料からご覧いただけます。

TOPページ
職業訓練を検討している方は何度もサイトに訪れると考え、すぐに説明会の申込みや資料DLができるよう、ファーストビューにボタンを設置しました。
また、TOPページがごちゃつくと離脱率が高くなると考え、TOPはなるべくシンプルにして、アイコン化されたナビから下層ページに飛んで内容を見てもらえるようなつくりにしました。

"wasってどんなところ"
メリットではなく特徴を列挙することで競合との違いがわかりやすくなり、比較した際に差別化を図る狙いがあります。

"修了生インタビュー"
修了生インタビューとQ&Aを兼ねることで回答が端的になりわかりやすくなり、実際の修了生の声を載せられるため、安心感がより得られるコンテンツになると考えられます。また、顔写真ではなくアイコンを使用することで修了生の参加ハードルが下がります。

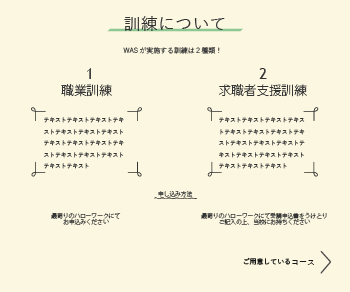
"訓練の紹介"
職業訓練の説明ページが無いためWASで実施している訓練の紹介、説明ページを提案しました。また、それぞれの申込方法を記載することで理解を深めてもらい、さらにコース詳細を見ていただく狙いでページ下部に別ページに移動できるようにしました。

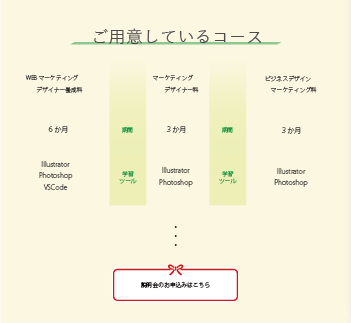
"コースの紹介"
コース説明のコンテンツは、3つのコースの違いを比較できるように工夫しました。縦に軸を置いて同じ項目を横並びにし、スクロールで下の項目まで比較します。説明の下に「説明会のお申込みはこちら」ボタンを設置することで、申し込みにユーザーを誘導します。


