Work3
リニューアルサイト
SCROLL ME!!

もっと見てみる!
- 課題内容
- ポイント
- 一覧
≪webサイトについて≫
作成されてから随分と時間の経つwasパソコンマルチメディアスクールのwebサイトは、デザイン・コンテンツ面においても更新されている。 その背景としてweb集客に依存しない運営システムをとっており、その重要性が優先されている。≪今回の課題≫
マルチデバイスの発展にともにweb検索が容易であることから多世代の方がwebを利用し、より気軽に情報が収集できる中で、wasパソコンマルチメディアスクールがwebで発信している内容は精査が必要であるため、そのリニューアルサイトを考える。
今回のサイト作成では、wasらしさに目を向けて考案しました。wasは公共職業訓練所になります。公共機関から様々な支援制度を使ってwebデザインを学ぶことができます。また支援制度だけでなく、現役デザイナー講師の親身な指導や企業研修などの就職につながる多種多様なカリキュラムを備え持つことも特徴です。 楽しさや明るさが伝わるサイトを作り、読みやすさや分かりやすさを意識いたしました。 これから未来を切り開こうとしている人、育児や金銭面で苦労している方に向けての糸口となることが伝わるようにしました。
| コンセプト | wasらしさー寄り添う 未経験からスタートラインへ |
|---|---|
| ターゲット | 経済的要因や環境的要因から一歩踏み出せない人 意欲ある20~30代 |
| 価値観 | Web業界への興味を抱いている |
| 訴求 | 安さ・始めやすさ・講師と生徒の距離の近さ・
安心感 ・信頼性・支援の豊富さ |
| デザイン案 | 初心者の方にも明るく楽しい雰囲気が伝わるデザイン |
|---|---|
| カラー | パステルカラーを使用 |
| キーワード | 「安心」「popさ」「視認性」 |
制作過程
課題が出されてから完成するまでの流れです。
- 2日目
- 4日目
- 6日目
- 7日目
- 1市場調査・コンセプト
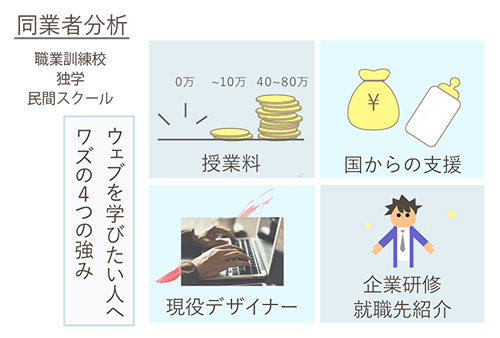
- wasパソコンマルチメディアスクールと、ほかの民間スクール5社、そして独学を比べました。すべての強みと弱みを上げwasの強みをより引きたたせるサイトの構築を考えました。
- 2サイトマップ
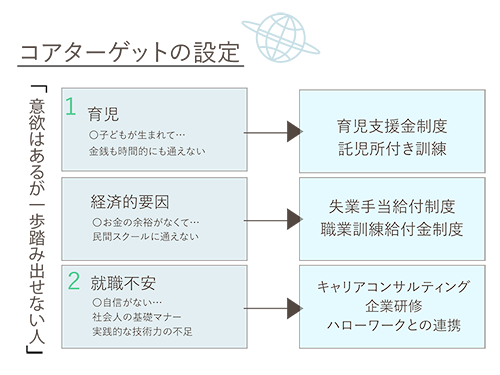
- ターゲット層の詳細と訴求ポイントの設定をしました。wasでは支援制度と現役デザイナー講師、そして企業実習という手厚い制度がそろっています。そこを訴求ポイントとしてとらえ、リニューアルサイトのテーマを策定しました。
- 3デザイン作成
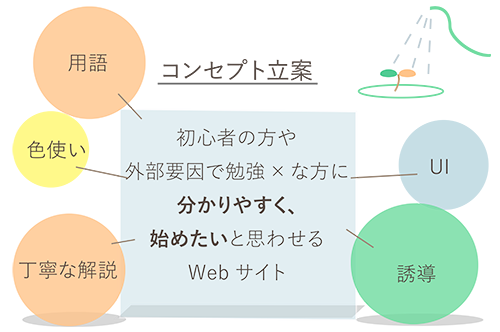
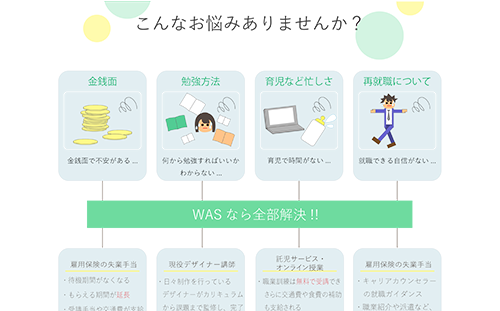
- 考えられるターゲット層や訴求ポイントからどのような雰囲気やイメージのサイトが求められるのかを考え作成しました。サイトの全体構造の流れを構築するというデザインの概念も学びました。
- 4プレゼン
- 実際のクライアントへの提案を意識してプレゼンをします。もちろん緊張もしますが、伝わる、納得できる、信用してもらえる様な話し方や表情を心がけました。