カフェサイト制作
カフェサイトのデザインとコーディング
ロゴ

課題内容
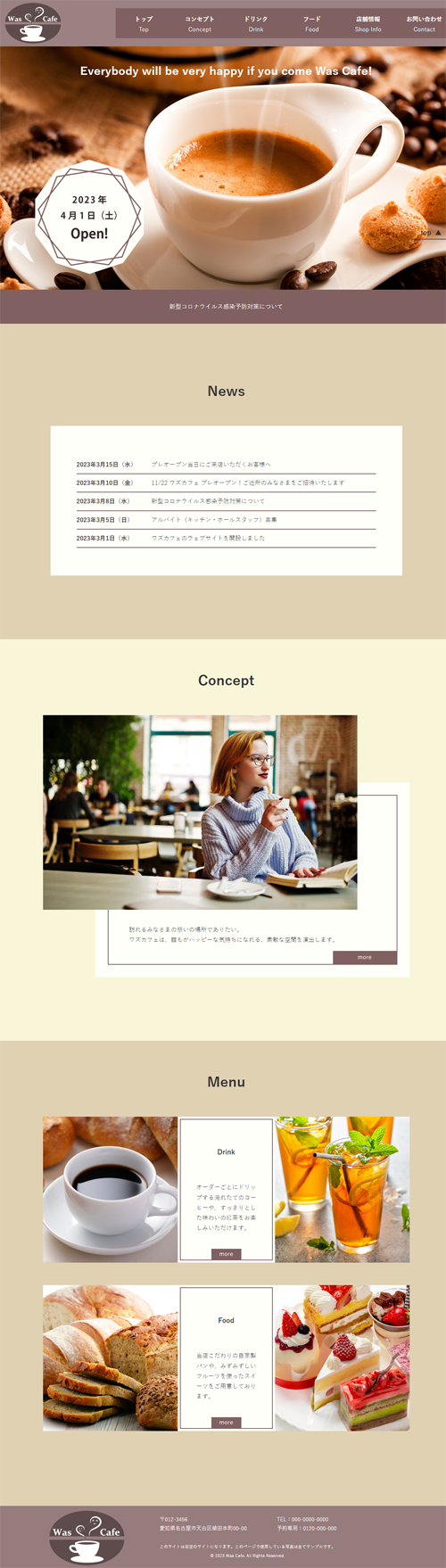
クライアントから制作依頼された仕事という前提で、新規オープンする「ワズカフェ(Was Cafe)」のWebサイトを制作する。
Webサイトを作る目的・クライアントの要望は、
- 一番の目的は、店の知名度を上げて集客につなげること
- 地域の人たちが気軽に利用できるお店であることをアピールしたい
- 顧客を限定するような極端に個性的・先鋭的なものは望まない
制作意図
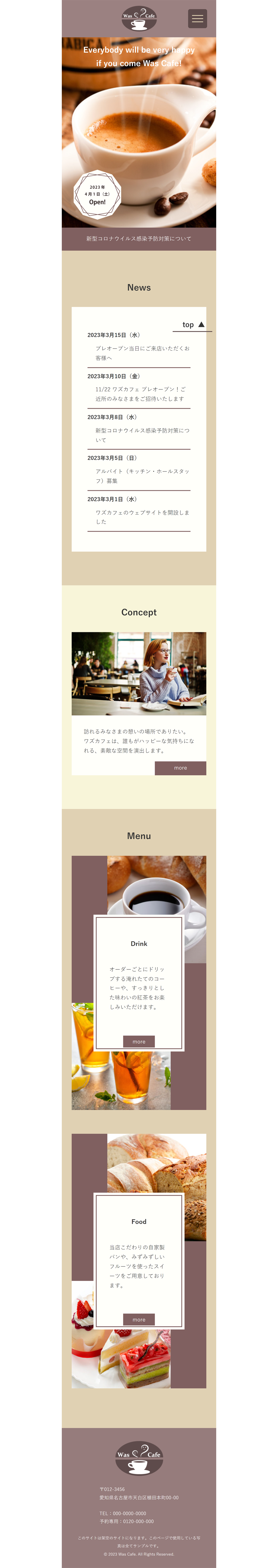
シンプルで情報が見やすいよう、余白にもこだわってデザインし、レスポンシブにも対応。「気軽に利用でき、顧客を限定しない」という要望から、色は居心地の良さや安心感を感じさせる茶色をメインに、ベージュとアイボリーをベースし、白や明るめの写真で暗い印象にならないように意識した。
ロゴマークはwas cafeのこだわりの一つであるコーヒーと、コンセプトの「誰もがハッピーな気持ちになれる、素敵な空間」から、お店の中で親子がニコニコしているイメージで制作。
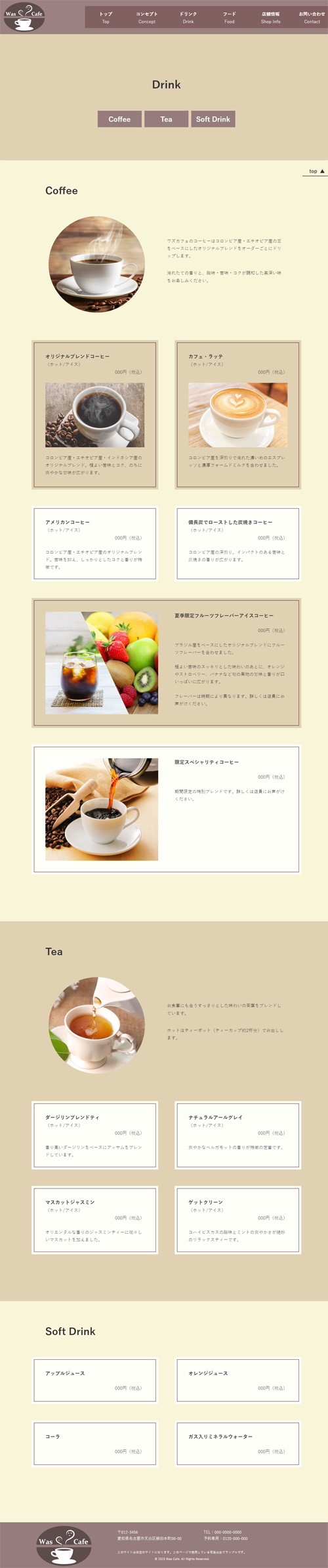
メニューの情報量が多いためドリンクとフードで分け、メニュー名や値段など、ひとつひとつの情報が見やすいようにした。また、メニューが増えてもレイアウトを崩さずそのまま追加していけるようなデザインにした。
制作時間
93時間
- デザイン:49時間
- コーディング:44時間
制作環境
Windows、Mac
Illustrator(cs5/cc)、Photoshop(cs5/cc)