03.Cafe Site
クラアントの目的を
達成するためのサイト提案
Overview
目的
- ・[was cafe(ワズ・カフェ)]のWEBサイトを新規で制作する。
- ・一番の目的は、店の知名度を上げて集客につなげること。
- ・店舗は駅からも繁華街からも離れた住宅街に新しくオープンする。
要望
- ・初めてサイトを訪れた人が見やすく迷わない構成・デザイン
- ・地域の方が気兼ねなくお店に訪れたいような雰囲気
- ・ユーザーを限定するような極端に個性的・先鋭的なものは望まない
- ・できればスマホでも見やすレスポンシブデザインにしたい
構成・要素
- A:トップページ
サイトロゴ、メインビジュアルとキャッチコピー、オープン日 - B:コンセプトページ
原稿内容をすべて含むこと - C:メニューページ
ドリンク、フード、デザートの3カテゴリを作ること
サイト仕様
- 横幅:960px程度、ブラウザサイズに合わせた可変でも可
- キーカラーの提案
Concept
コンセプト
WEBサイトを作っただけで、お客さんが来店に繋がるかは別話。
そこで駅から遠い立地にあるカフェのニーズはなにか?
- ・地域の方が、いつでも使えるお店
- ・どんなシーンでも使える
- ・リピートしたくなる雰囲気
- ・お店に来たら、日常がハッピーになる
- ・通うことがステータス
お店の価値を感じてもうことが来店が増えるポイントだと考えた。
そこで、比較されやすい料理よりも、独自性の要素として打ち出しやすい、「空間・雰囲気の価値」を提供すること。
小さなブランディングをすることで、新規顧客だけでなくリピートを獲得できる、お店の価値を感じてもらうことをサイトのコンセプトとした。
コンテンツ
価値を伝えるためのコンテンツとはなにか?
ただ、コンテンツをそろえることも必要だが、サイトから来店までの導線、サイトへの流入に合わせたコンテンツ作りが重要と考えた。
まず、新設サイトへ検索からの流入はほぼない。
どちらかといえば、SNSやマップ、グルメサイト、オウンドメディア、チラシからの間接的な流入だ。
このようなユーザーは「どんな店なのか」という観点からサイトに訪れる。
であれば「こんにちは、はじめまして。こんな店なんです。」と物事を知ってもらうためのワークフレーム「5W1H」に当てはめたコンテンツ作りが最適だと考えた。

デザイン
「はじめまして、こんにちは。こんな店なんです。」を伝えるためのデザインはどうすればいいか?
流入ユーザーの知りたいことは「どんな店なのか」だから、こんな店なんです。がシンプルに伝わること。
そのため、トップページだけで情報が伝わる縦長のデザインを採用した。
また、モバイルファーストとなるデザイン。
というのも、PCとスマホではサイトを見る目的が違う。
特にスマホの場合は「今すぐ客」であるユーザーも多い。
ただ、本当に今すぐ行きたいのであれば流入元のSNSやマップなど、場所を確認できる部分がある。
それでも、サイトにアクセスする顧客の心理的な状況として
- ・どんなお店かもう少し詳しく知りたい
- ・どんな人がやっているのか知りたい
- ・グルメサイトのメニューと異なるメニューがあるか
など、まだ来店までの不安を持ち合わせている人だ。
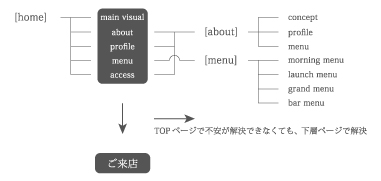
そこで、サイトに訪れた顧客の不安を解消しつつ、最後にアクセス情報を表示させることで来店への行動を促している。
通常のサイトのように情報別にページがあるサイトであれば、顧客が情報を探さないと不安を解消できないため、来店までの離脱が多くなる。
そのため、縦長サイトの強みも活かし、集客とにつながるサイトデザインとなった。
Production
制作環境
Windows、Mac / illustrator CS5、Photoshop CS5、Brackets、coda2
制作時間
合計45時間(ラフ10時間/デザイン10時間/コーディング25時間)

