03 サイト制作(題材 カフェ)



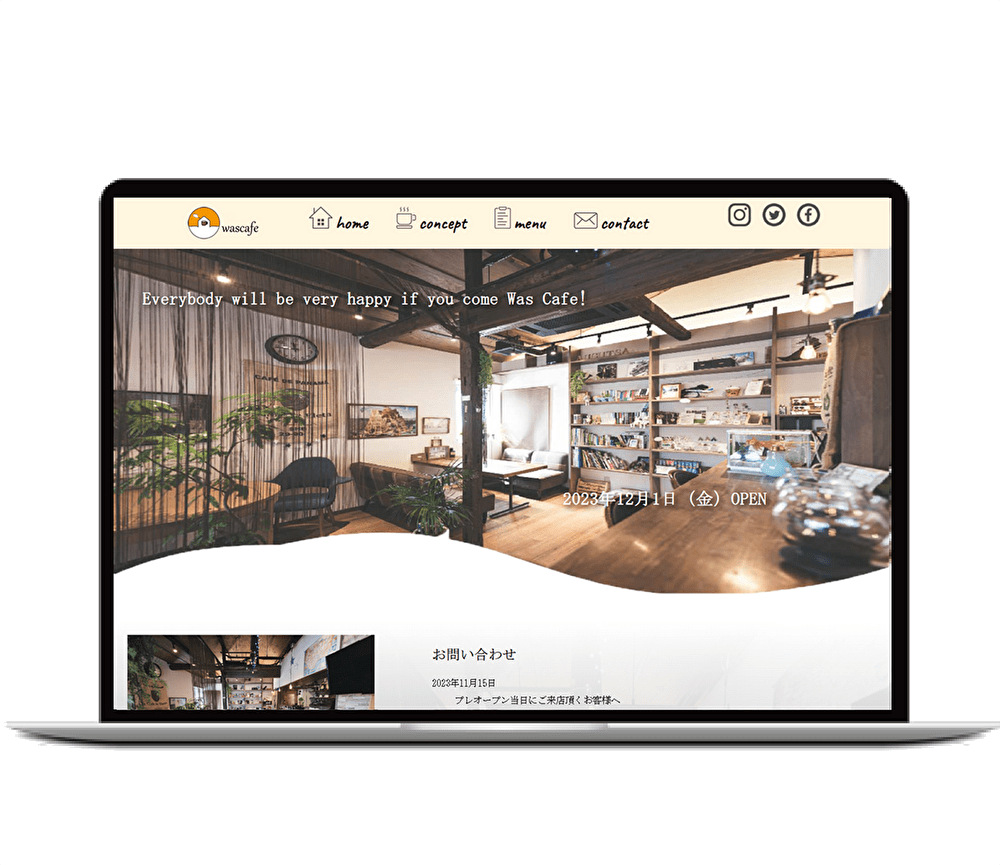
| 課題名 | WASカフェ |
|---|---|
| 課題内容 |
|
| カフェの設定 |
|
| サイトコンセプト |
|
| 制作意図 |
ロゴ: |
| 制作時間 | 3週間 |
| 制作環境 | Illustrator、Photoshop、vscode |