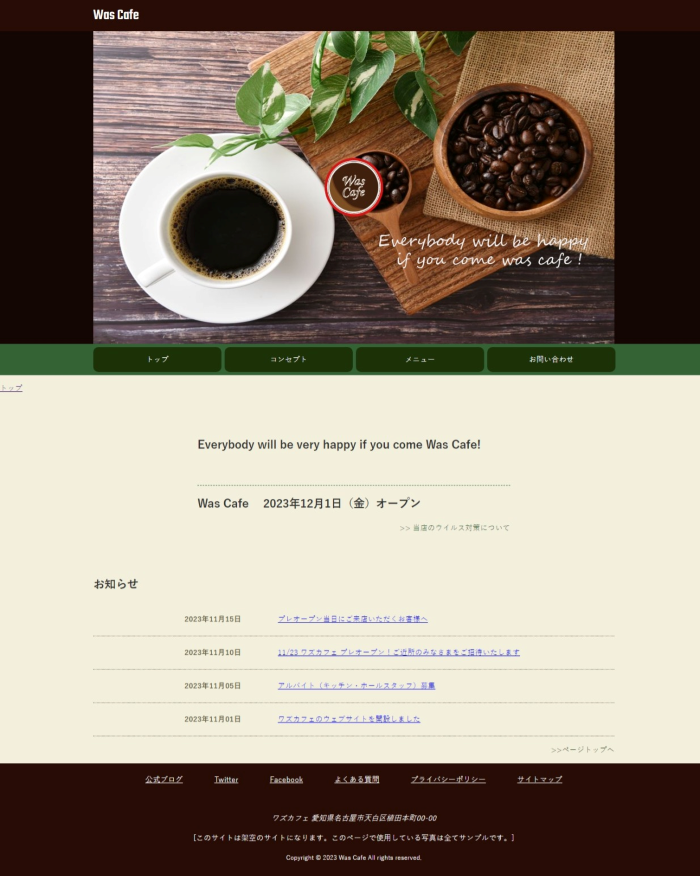
WORKS.3 ~第2課題 カフェのWebサイト制作~

今回の課題はコーディングがメインでした。HTMLとCSSの入力には苦戦しました。
→サイトはこちら| 課題名 | カフェのWebサイト制作 |
|---|---|
| 課題内容 |
|
| コンセプト |
|
| 制作意図 |
1.ロゴのデザインは赤いコーヒーカップを真上から見た デザインです。 赤色を選んだのは、心理学的に赤は 食欲が増すという理由からです。 カフェの惣菜パンが売れるように という意識で配色しました。 コーヒーカップの中でコーヒーが 艶々して揺らいでいる質感を表現 しました。 2.メインカラー
黒・茶色。 3.アクセントカラー・緑色。コーヒーの葉を表現 4.ベースカラー うすい灰色。くつろぎ感を表現 5.工夫したことは、写真の向きを統一させることと、余白の間隔を丁度よく取ることでした。 ゆったりした間隔を開けてサイトを見やすくすることを意識しました。 |
| 制作時間 | 50時間 |
| 制作環境 | Illustrator(CS5、CC)・Photoshop(CS5、CC)、HTML・CSS |

